
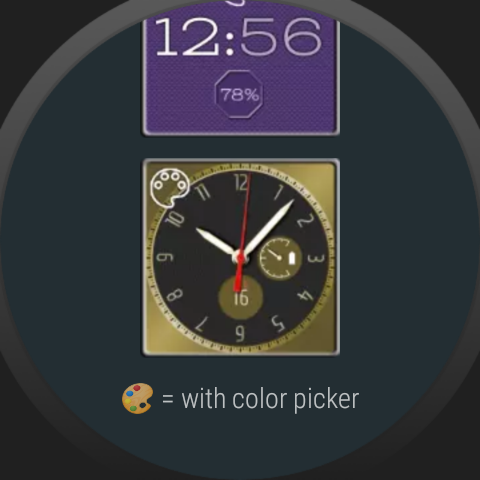
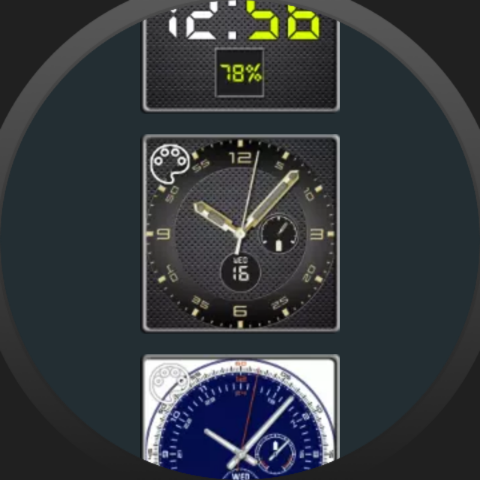
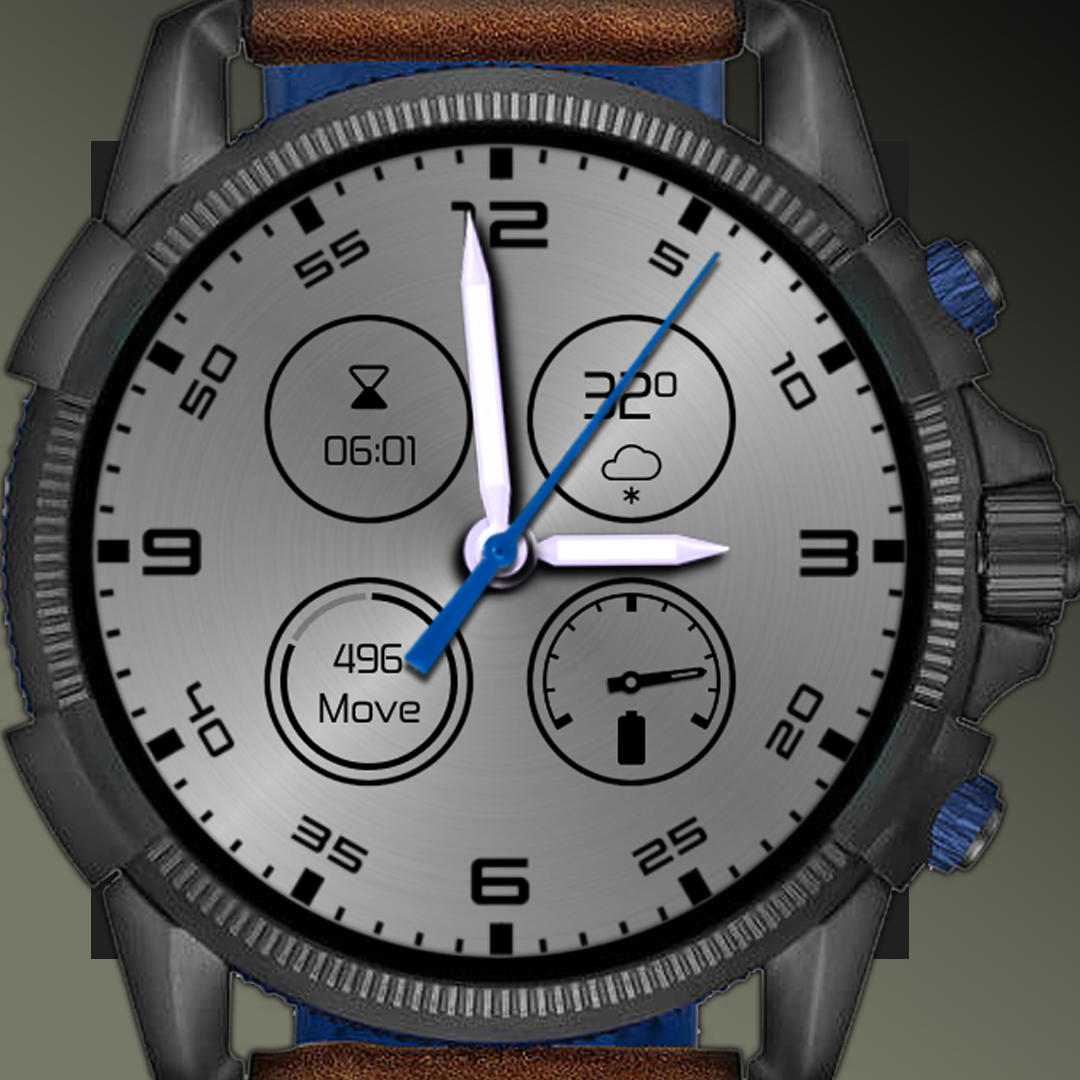
 The watch face shown above can be put together from components of various themes in Theme Pack #8. You can get Theme Pack #8 from the Play Store. Please follow the 6 steps below to get exactly this watch face (complications have to be added separately → help video)
The watch face shown above can be put together from components of various themes in Theme Pack #8. You can get Theme Pack #8 from the Play Store. Please follow the 6 steps below to get exactly this watch face (complications have to be added separately → help video)
Import settings using link
If you don’t want to follow the steps below, now you can click on the following share-code in the web browser on your phone to import the theme into Bubble Cloud on your phone:
- ShareCode (click on the link on your phone!)
Step by step
- One-Click Themes
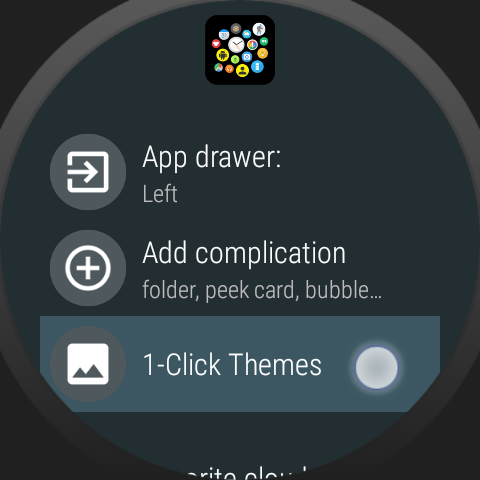
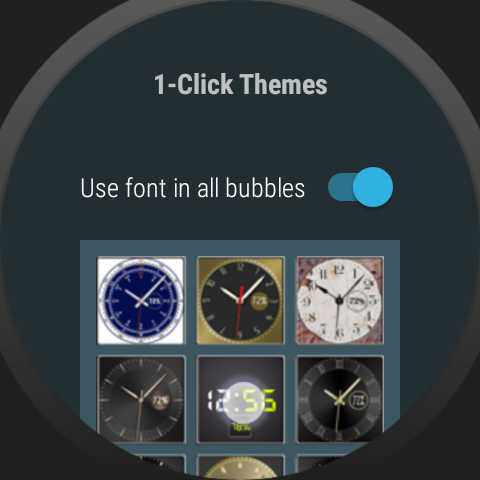
Make sure to use Bubble Cloud as your watch face. Open Settings from the app drawer, go to 1-Click Themes, enable option “Use font in all bubbles” and select Theme Pack #8: - Base theme
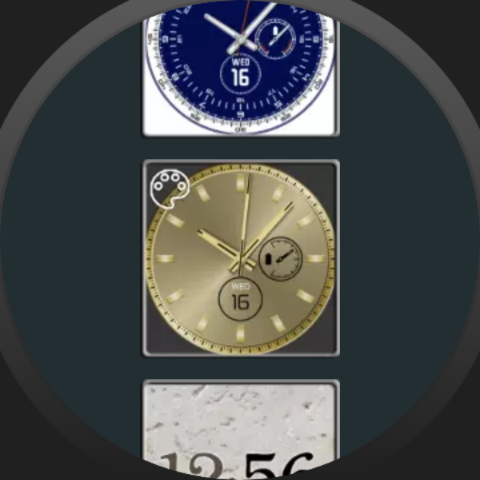
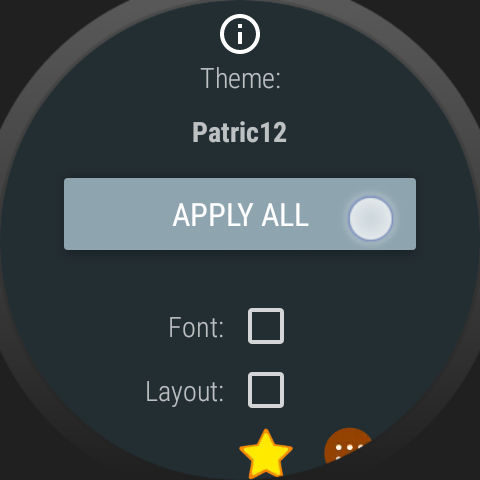
Scroll down to find theme “Patric12”, tap Apply all, then change background color from the default golden to light gray:
- Hands
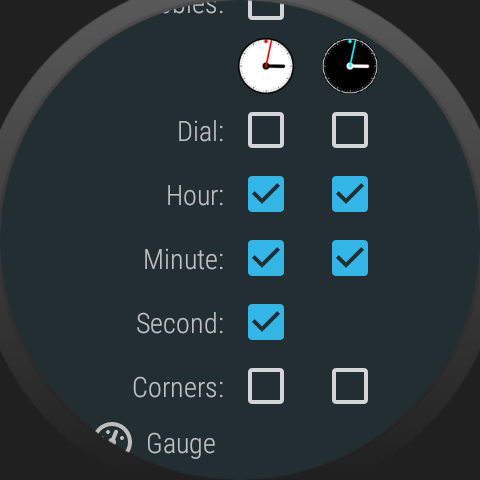
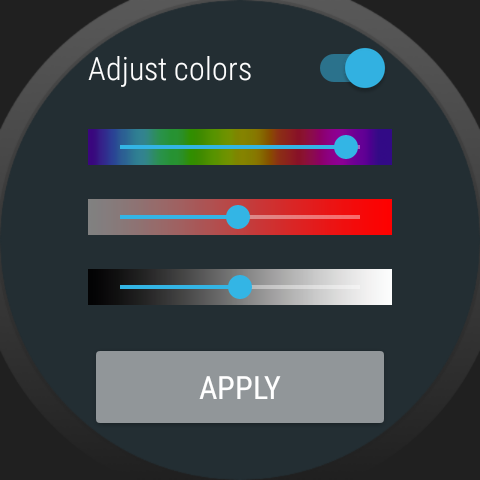
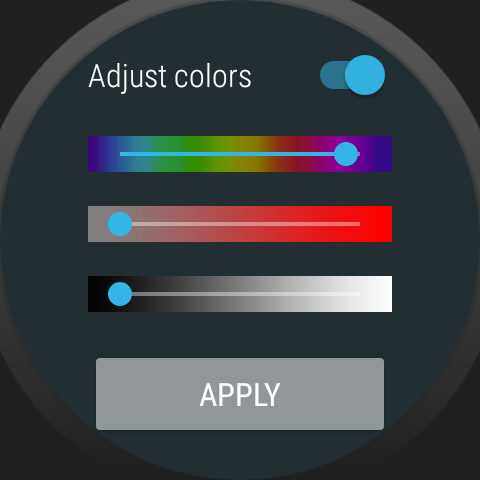
Mark hands from theme “Zac12”, for blue seconds hand enable color adjustment and change the hue to value 940 as shown below:
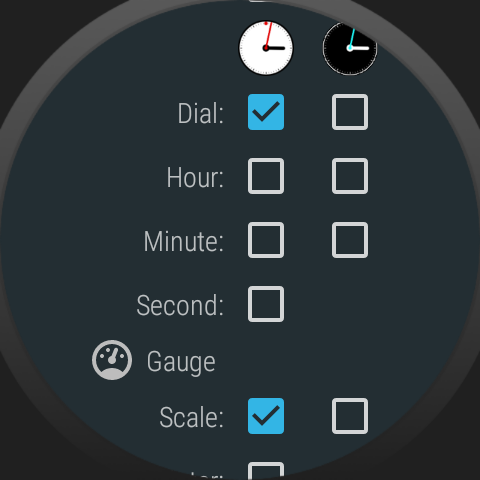
- Active mode dials
Mark the active dial and the active gauge scale in theme “Marc12”, and adjust the recolor saturation and luminance values to “0” (darkest), to change dial from golden to black:
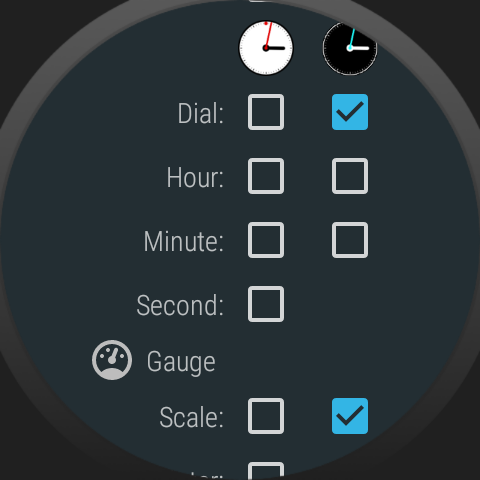
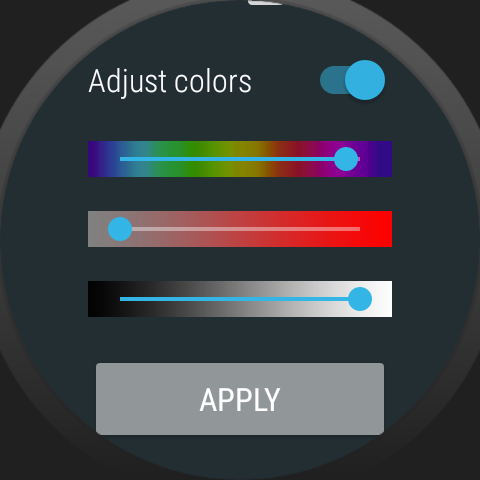
- Inactive / Ambient mode dials
Scroll up and mark the inactive dial and the inactive gauge scale in theme “Marc12”, and adjust the recolor luminance value to “1000” (lightest) to change dial from golden to white:
- Adjust bubble size, position and color
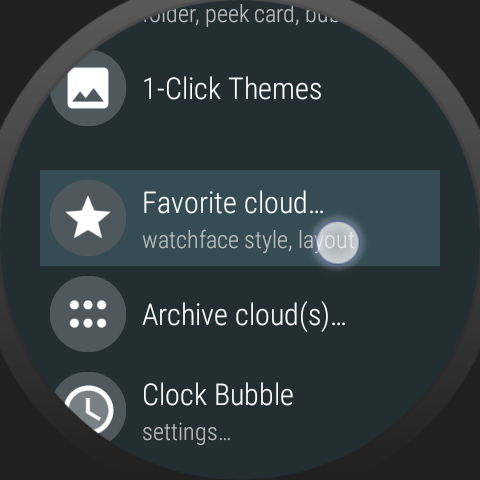
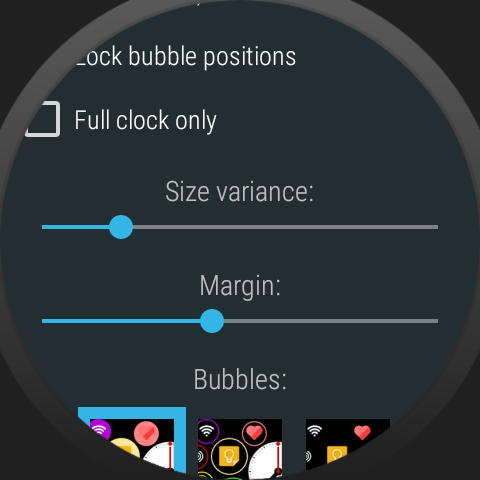
In the “Favorite cloud” section in the settings and set Size variance and Margin according to the screenshot below, then long press on the Ambient Uniform Color palette to set it also to the same light gray color that you chose earlier for the background color (see Copy colors on the watch!)
I encourage you to experiment mixing and matching theme components!
Of course you can add as many watch face complications as you want, and enable ambient mode for only the ones you need to see in Always On mode → help video
Adding your own graphics
If you have an Android phone, using the phone component of the app it’s also possible to provide your own graphical assets for hands, dials and background components. This post shows you an example: