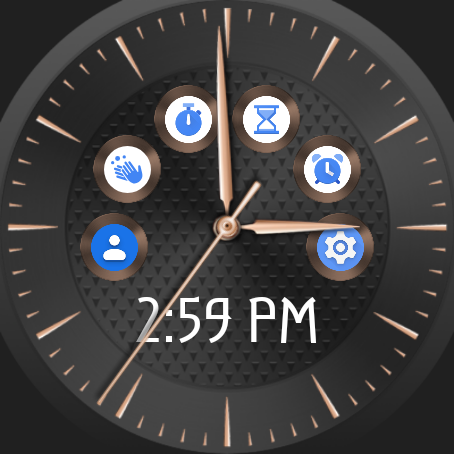
I am working on a new way to add date / digital time to Bubble Cloud watch faces independently from bubbles.
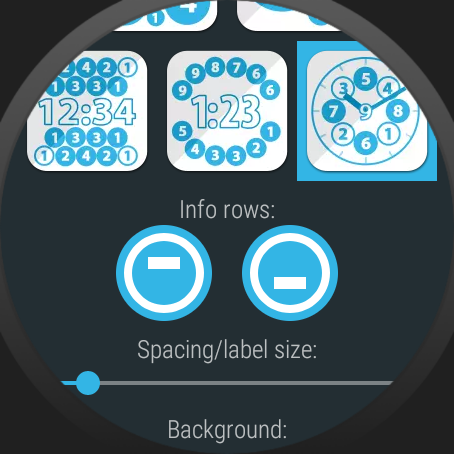
- I call them “info rows”
- They will be available only in the analog clock and custom layout in the first release of the option


-
In later updates I plan to add the full screen digital clock layouts:


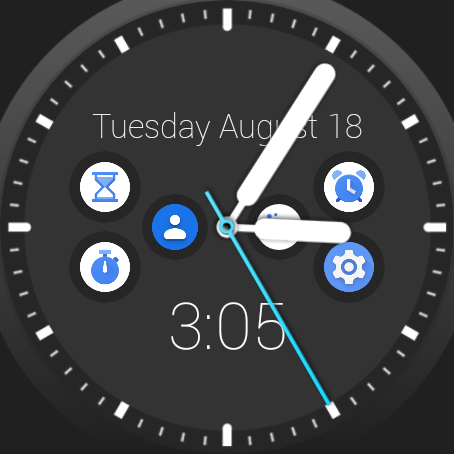
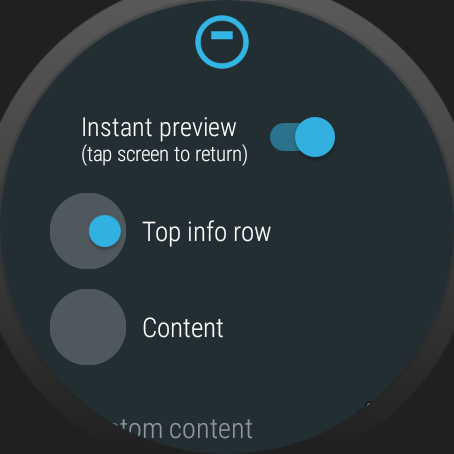
- Top and bottom info-rows can be enabled independently
- We will be able to specify their content via standard time strings (eg. “MMMM d” or “h:mm a” etc)
In the future I might add other types of information (these will not be included in the first implementation):- phone / watch battery level
- long text watch face complications
- Tasker updatable lines of text
- Multi line info-row might also become possible in a future update (see the second screenshot)
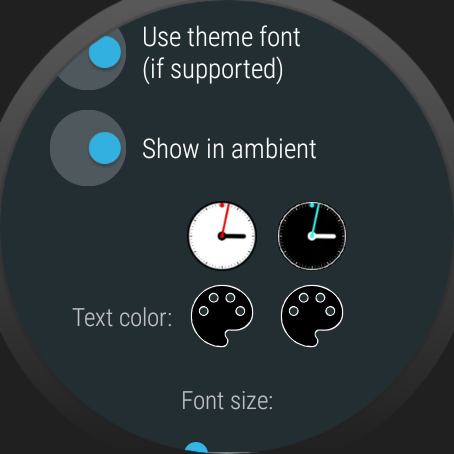
- We can change font size, color and whether the theme-font is used independently for the two rows
- We can also control their ambient mode visibility and ambient mode colors also independently from each other
- The smart auto layouts will fill remaining clock face with bubbles (the more you add the smaller they have to get. The app will attempt to arrange them evenly. You can get alternative arrangements using the variance slider)
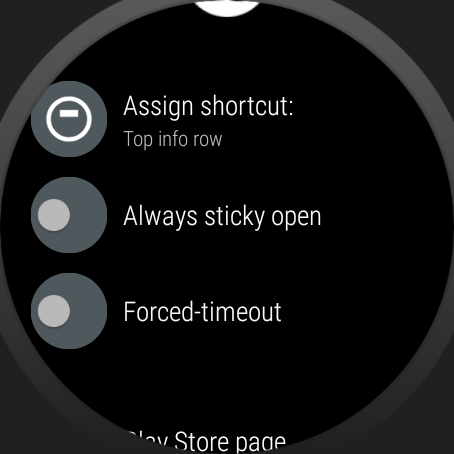
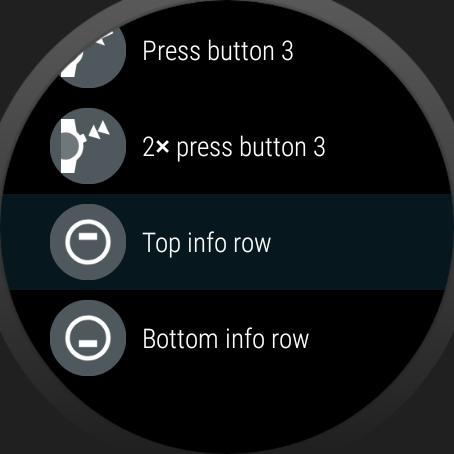
- We can assign different tap actions to them to start any app or carry out any of the actions other shortcuts (e.g. hardware buttons) can do.
- The info-row settings are also saved into the custom user themes, so they can be part of user themes and enabled automatically by Tasker tasks
I am still working on:
- the smart auto layouts to move bubbles smartly out of the way
- the settings screens in both the phone app and the app on the watch: