
v8.83beta → Play
► New option “Text color”: explanation below
► Workaround for a rare wifi bubble related bug
► Bookmark widget crash if there is no default browser installed
► Show “full clock only” in the cloud list if this mode is enabled in the Watchface settings card [tip from +Elaine Burks]
► Range type complication outline stroke color [tip: Bruce Wagner]
► new “Delete” button in Bubble Edit screen on watch to make deleting complications and folders easier [tip: +Alden]
► show hint on how to delete folders in the Bubble Edit screen on the watch
 TEXT COLOR
TEXT COLOR
I have been constantly tweaking the text color algorithm in every recent update to improve visibility of the text displayed in LiveInfo and Watchface Complication bubbles. The algorithm decides whether to use white or black text depending on the color luminance of the bubble, but based on the feedback from Bruce Wagner I have now added an override option to adjust the cut-off color intensity:
Normally my algorithm would use white text on bubbles with luminance below 50%, and black above. Some icons and title text have a slightly different cutoff level so medium level bubbles can have a little variation: white text with black icon for example.
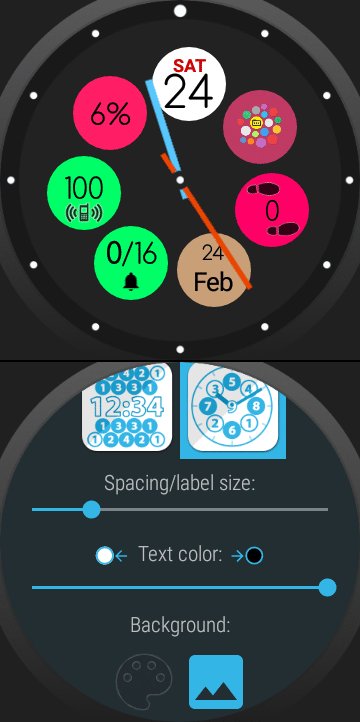
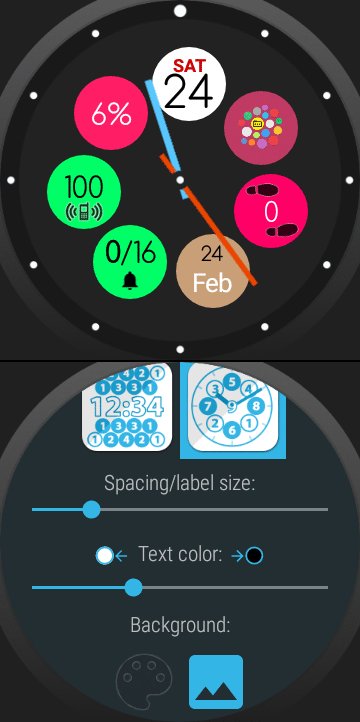
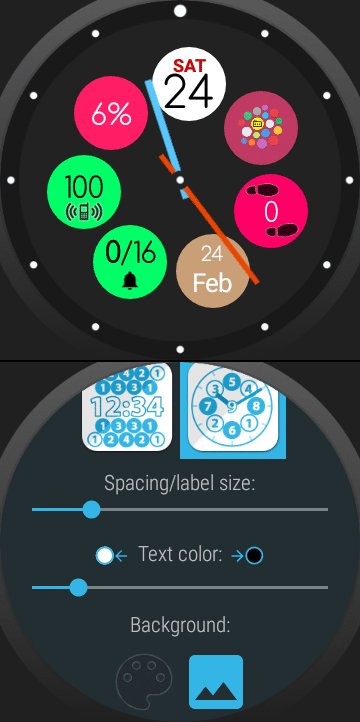
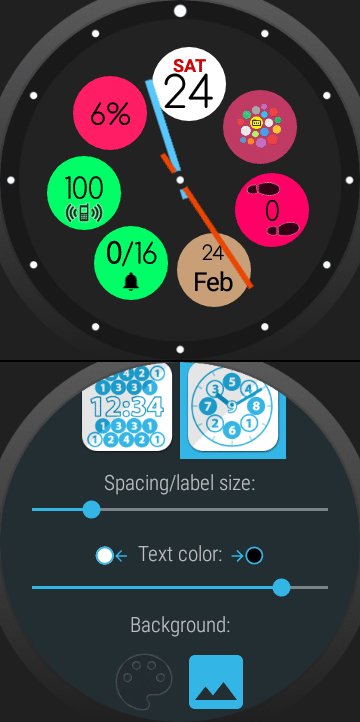
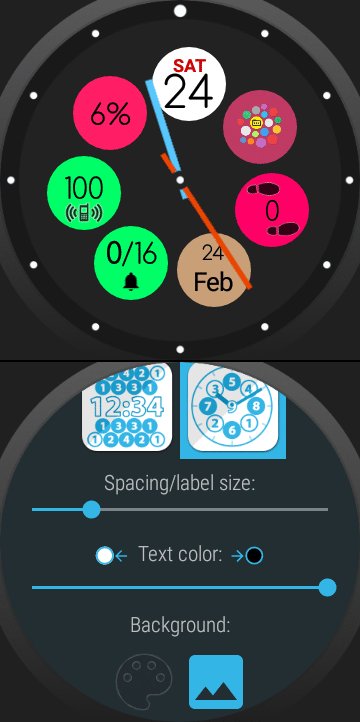
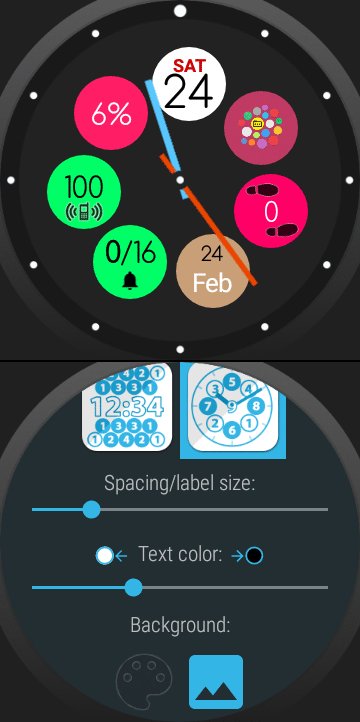
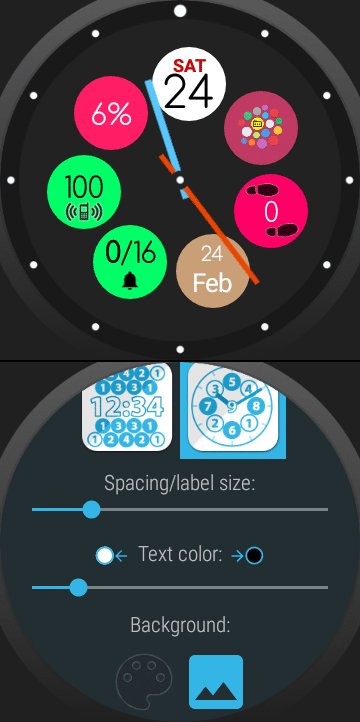
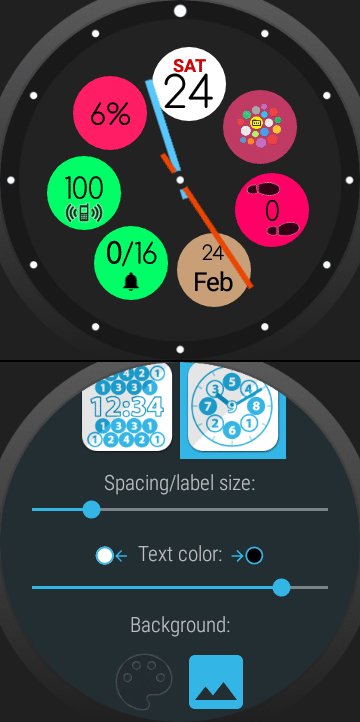
Using the new control (in the cloud edit screens on the watch, and in the Smart Auto Layout dialogs on the phone) you can now modify this cutoff level:
► left of center: bias towards lighter text
► center “0”: default
► right of center: bias towards darker text
Pushing the seekbar to either extremes will turn all text white or black (except for extremely dark or light bubbles).
See the effect of this setting in the animation below





