Note: I’ve created a step-by-step tutorial on how to get the exact watch face shown in the video thumbnail!
Version 9.49 → Play Store:
Slow roll-out: join the beta test to get early access!
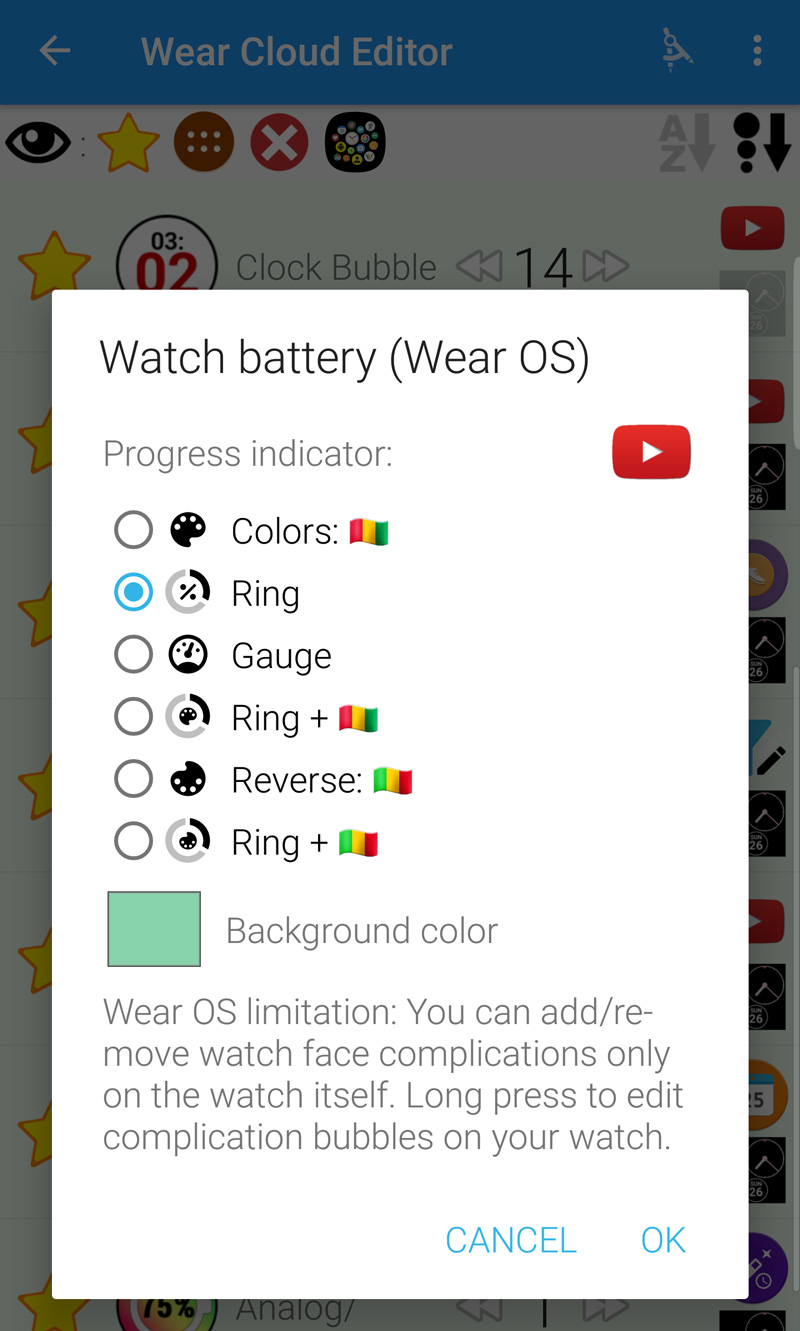
- ”Closing ring” progress indicator option for range-type watch face complications

- ”Gauge” progress indicator option for range-type watch face complications

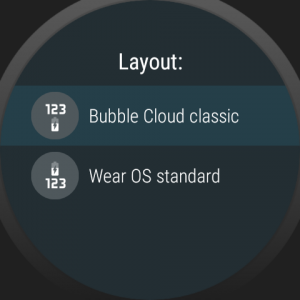
- Optional standard Wear OS complication layout (i.e. symbol on top)

- Reverse color progress indicator option (green→red)

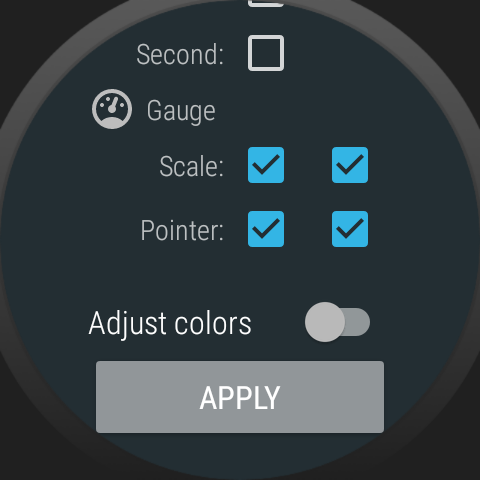
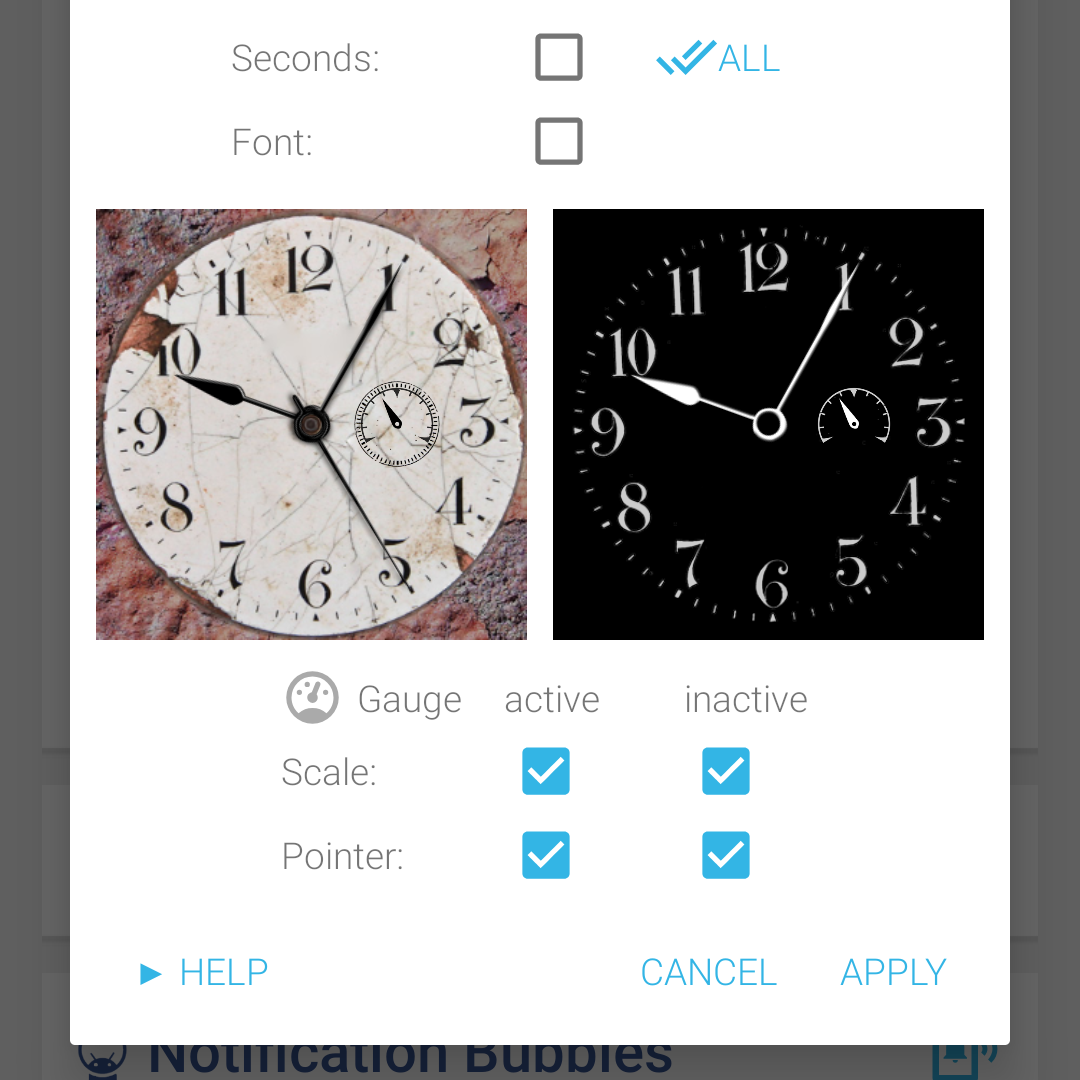
- Themes can now include gauge pointer and scale designs (new options in Apply Theme screen on watch and selective 1-click theme apply screen on phone)
Watch Phone (long press 1-click theme) - Theme Pack #8‘s analog themes updated with 8 unique gauge styles!

- New complication edit dialog in Wear Cloud Editor on phone (select progress indicator / layout, set bubble color)
Smaller improvements
- Created new new video about watch face complications: https://youtu.be/ysD0FiMeQ2o (see above)
- Show warning if custom layout is used with notification icons plugin
- Changed Google+ icon to “web” icon because Google+ will go away
- Complication bubble icon in Wear Cloud Editor now reflects complication type / layout
- 1-click theme related parameters are now backed up and restored
Home screen widget improvements
- Did not enable bookmarks/contacts if first widget was restored from folder or orphan
- Clearing the color code in the color picker dialog is now equivalent to entering a “0” (=transparent black) [tip: Josh Steiner]
Bug fixes
- Theme colors were not tinted correctly using the selective-apply screen on the watch (uniform + digit colors, when background selected)
- Crash when pressing secondary buttons in folder/smart home bubbles screen on watch if no secondary button press was configured
- Crash on Android 7 Wear OS watches when double tapping to reset color hue/saturation/brightness bars while applying 1-click themes
- Notification icons plugin warnings were shown even when settings card was folded
- Layout icon did not update when custom layout was selected in Phone Settings
- ”Fix” button did not work when notification bubbles were hidden on watch
- Rare crash when pressing secondary button on the watch
- Complications colors went haywire when outside of the range
- 1-click theme preview always showed the background image even if background color was selected
- Phone/watch battery bubble at 100% text layout was broken in some languages (e.g. Portuguese)
- Crash when executing shortcut assigned to long press of the button
- Smart Home control bubbles “Always” Petal Options caused the command not to work properly when the Test button was pressed (it worked in the watch though)
- Layout issues in complication Bubble Edit screen on watch immediately after adding a complication
- Fixed complication update inconsistencies (for frequently updated complications)
- Color type range complication bubbles did not use range colors when uniform ambient color mode was set to “not uniform”
As you can see, ton of new things added, the app is being developed actively. If you find any bugs or crashes, please contact me so I can fix as soon as possible.
★★★★★
THE PROJECT NEEDS YOUR HELP
My app is getting an increased number bad ratings lately. If you like the app and the progress please support the project with a 5★ rating. It helps tremendously: https://play.google.com/store/apps/details?id=dyna.logix.bookmarkbubbles
Thank you!
★★★★★