v9.48beta4 → Play
- Gauge-type (scale) watch face complication option
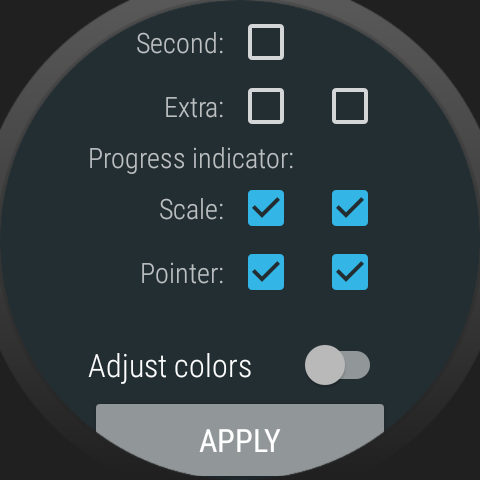
- Gauge pointer and scale options in Apply Theme screen on watch and selective 1-click theme apply screen on phone
- Theme pack 8’s analog themes updated with 8 unique gauge styles
Update: beta5
- Bubble Edit screen was not showing “progress indicator” control after adding a range-type complication
- When placing a non-range type complication after setting one to gauge-type, non-range complication appeared as gauge
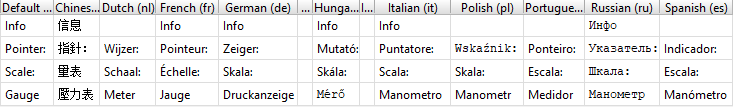
- Added translations for all new text – Native speakers, please leave a comment if you know a better translation

How to set
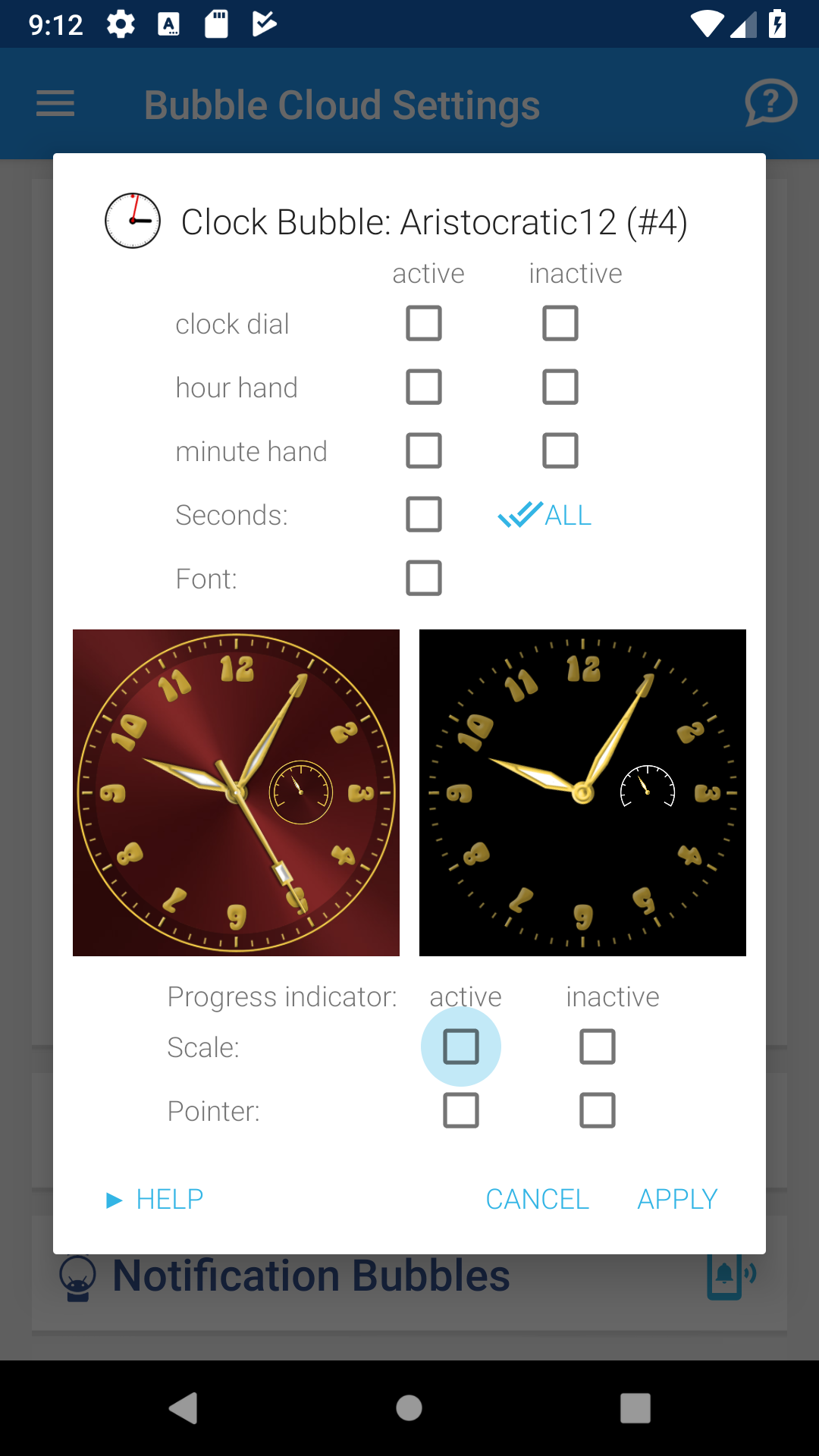
Long press a range-type watch face complication, then pick the option “Gauge”:
There are now 3 basic ways Bubble Cloud can show range-type complications:
- Bubble Cloud classic color codes (red=0% green=100%)
- Wear OS standard closing circle/ring
- Gauge
There are some combination styles (color + ring) and also the option to reverse the colors (red=100% green=0% better for air pollution, UV radiation etc.)
Gauge styles
Theme packs can now supply both a scale and a pointer for the gauge complication. You can use all existing theme packs to style the pointer (the hour hand is used by default).
Theme Pack #8 updated
 I have added gauge options to each of the 8 analog themes in Theme Pack #8:
I have added gauge options to each of the 8 analog themes in Theme Pack #8:
- Dedicated active and ambient pointers (not the default hour hands)
- Various scale orientations and arc lengths
- Infinite variability: you can use a scale or hand from a different theme (see selective theme application)
(how to join beta test: see sidebar)