
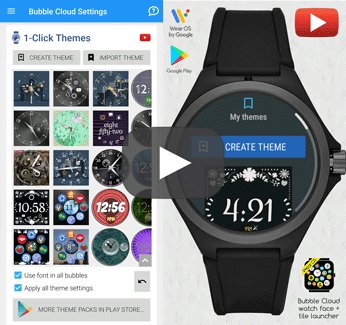
I created a short video explaining the new custom themes:
- 0:00 Quick demo of the new feature in the watch app and in the phone app
- 0:26 Making a composite theme on the watch
- 1:49 Creating a new custom theme
- 2:19 Recalling, deleting, undoing themes
- 3:00 Using custom themes in the phone app
- 3:33 Deleting a theme in the phone app
- 3:38 Sharing themes via Share-code
- 3:51 Using a Share-code
- 4:09 Sharing themes via Bubble Cloud Rich-image
- 4:27 Using a Bubble Cloud Rich-image
- 4:36 Making a custom watch face by importing image components
- 5:35 Sharing a theme with custom components
- 6:49 Custom theme examples
For more information on the custom themes see this post: Version 9.65: Create / share your own themes




