Starting with version 5, the app gained many layout alternatives:
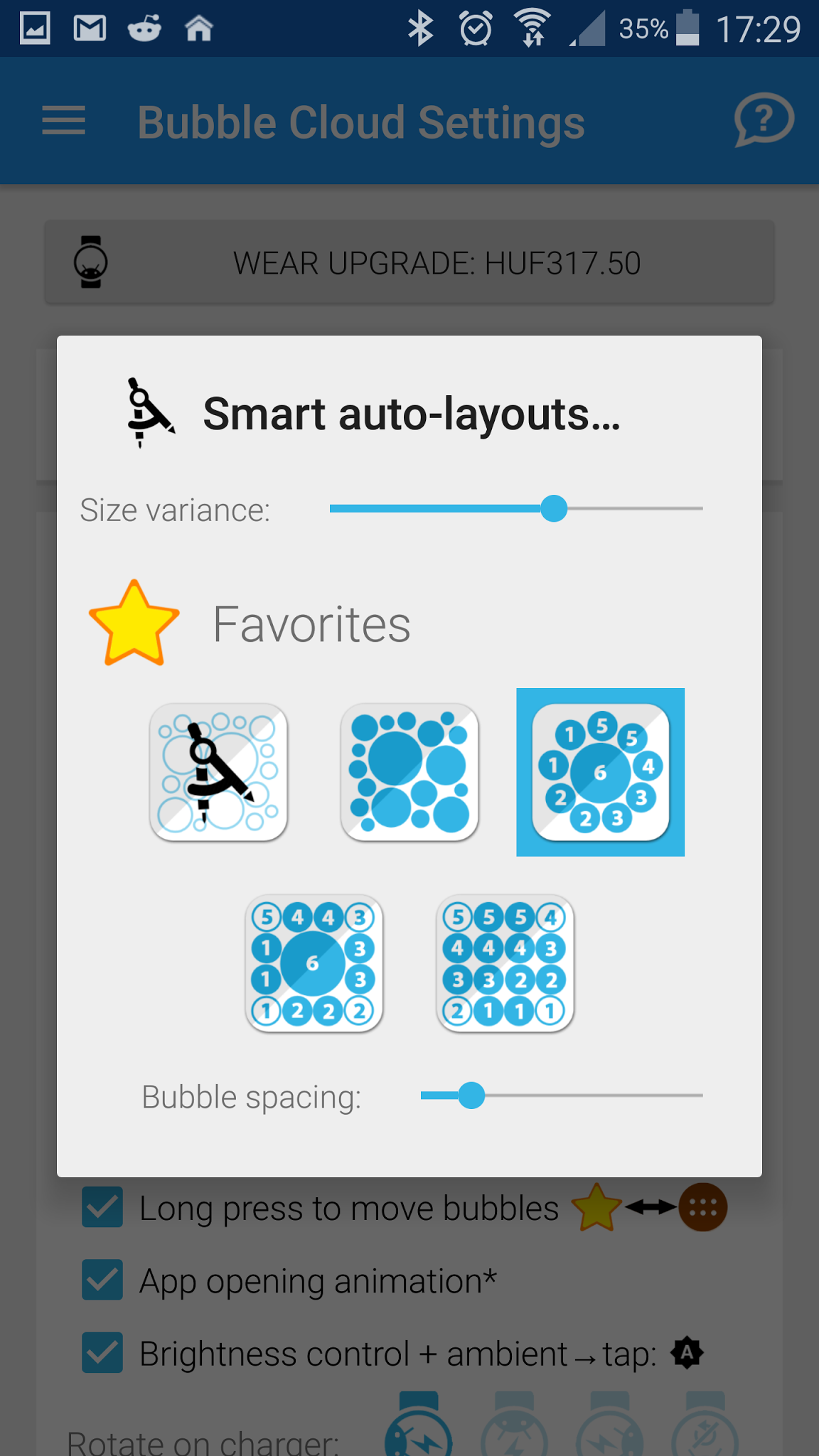
FAVORITES CLOUD
►Random cloud of bubbles this was the only option before
►Circular arrangement best for round watch-face
►Square arrangement best for square watch-face
►Grid arrangement best for favorites when used as app-drawer
►Custom position bubbles by drag’n’drop Layout designer
These layouts are smart, because they will automatically adjust to the number of bubbles you have in your favorites cloud. For example the bubbles get smaller, or the grid will change from 2×2 to 3×3 or 4×4 etc:
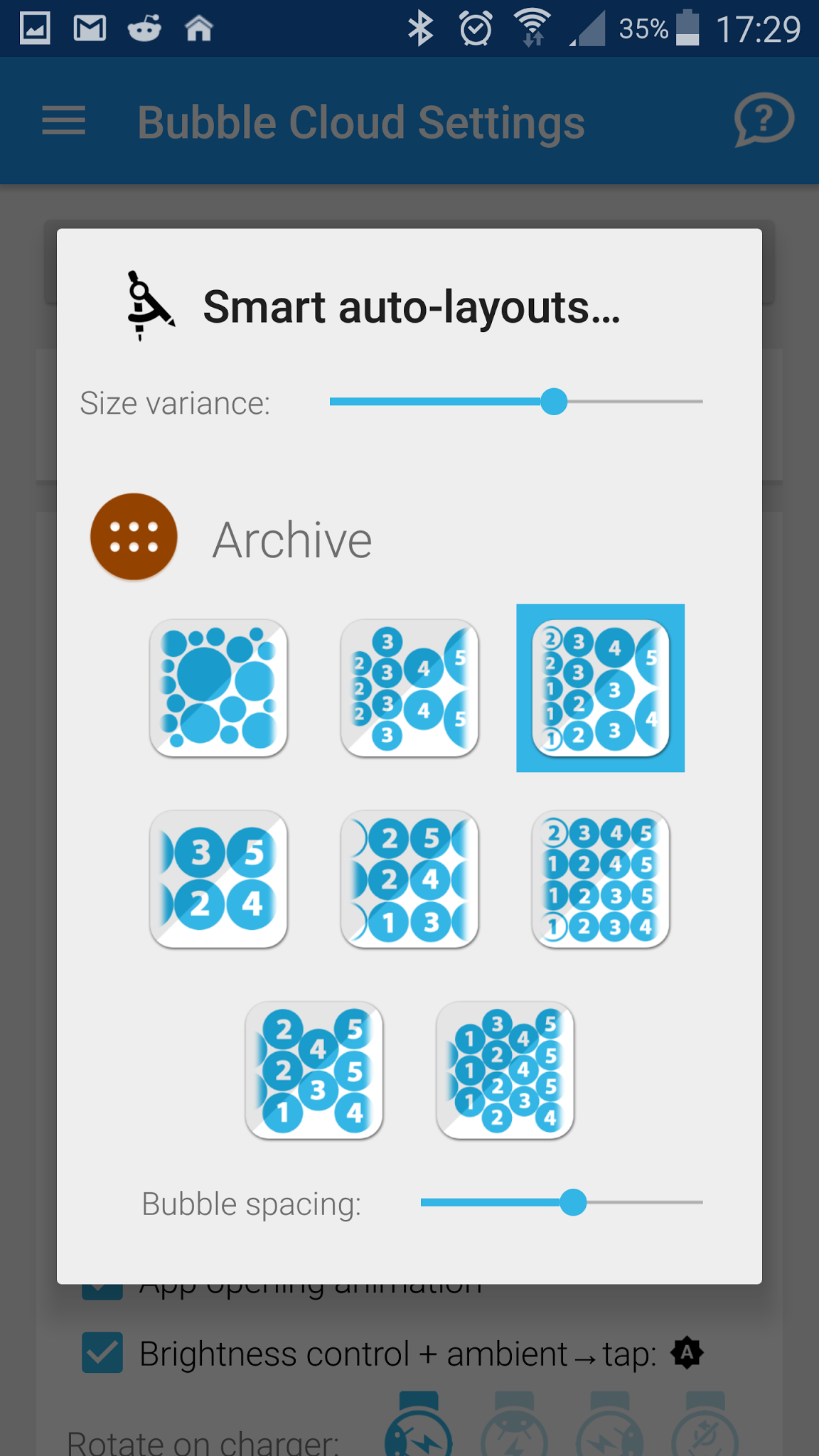
ARCHIVE CLOUD
►Random cloud of bubbles
►Size separated grid size “5” bubbles in 2 rows, size 4 in 3, etc.
►Size sorted grid similar to above, but bubble size value and the actual size of the bubble are not tied together (there are no unfinished columns)
►Uniform grids: 2 / 3 / 4 row versions (same bubble size, order controlled by “size” value)
►Uniform diagonal grids: 2-3 / 3-4 row variants
In all of these archive layouts the bubbles are ordered by their “size” value (which can be set in the Cloud Editor). Higher “sized” bubbles are placed closer to the edge, to require less scrolling. Bubbles change “size” and get moved up by their relative use frequency. You can freeze sizes of course.
BUBBLE SPACING
Control the distance between the icons for the two clouds separately
SIZE VARIANCE
We had this setting in earlier versions, but was now moved in with the Smart Layouts. The size variance mostly affects the Random cloud of bubbles but also some of the other Archive layouts. Please experiment: you can make the smallest bubbles bigger and the biggest bubbles smaller by changing this.
HOW TO SET
►Find the new settings in the App Launcher card
►It’s also available in Wear Cloud Editor’s [top right] menu
Please be careful not to lose your custom layout. Save it to the clipboard beforehand!
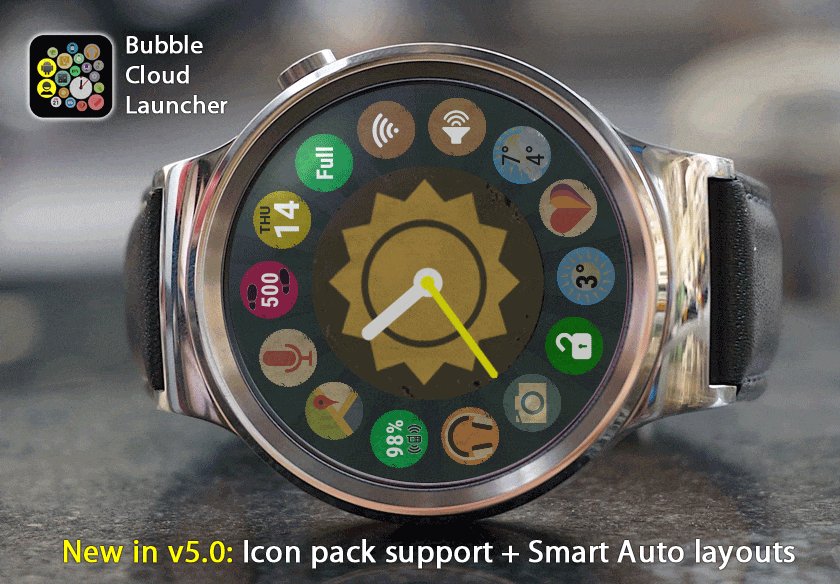
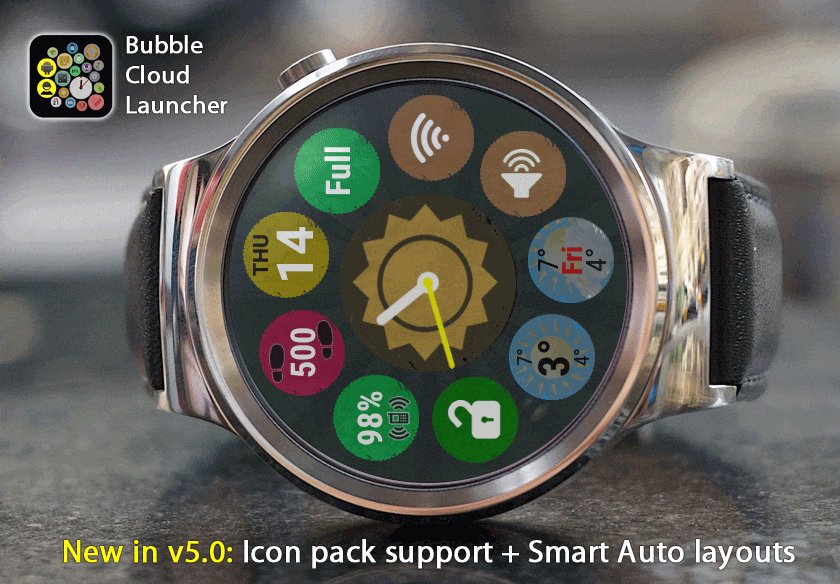
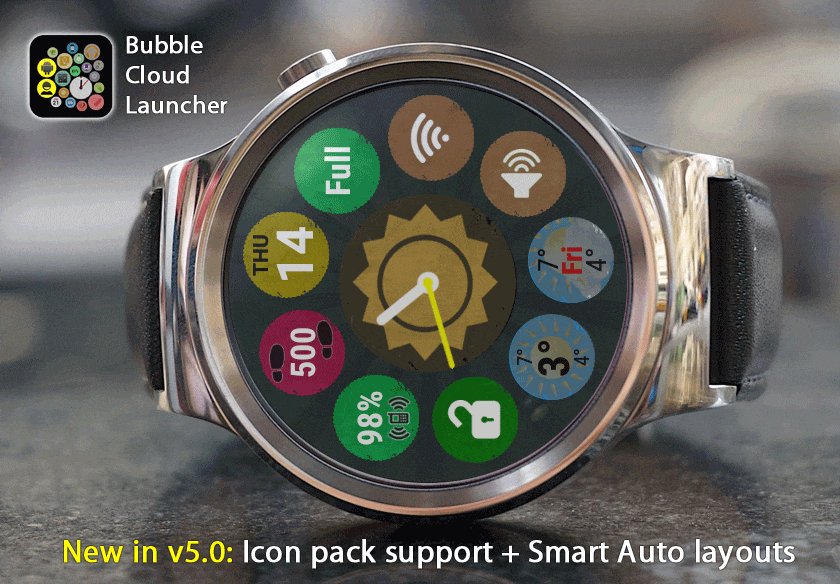
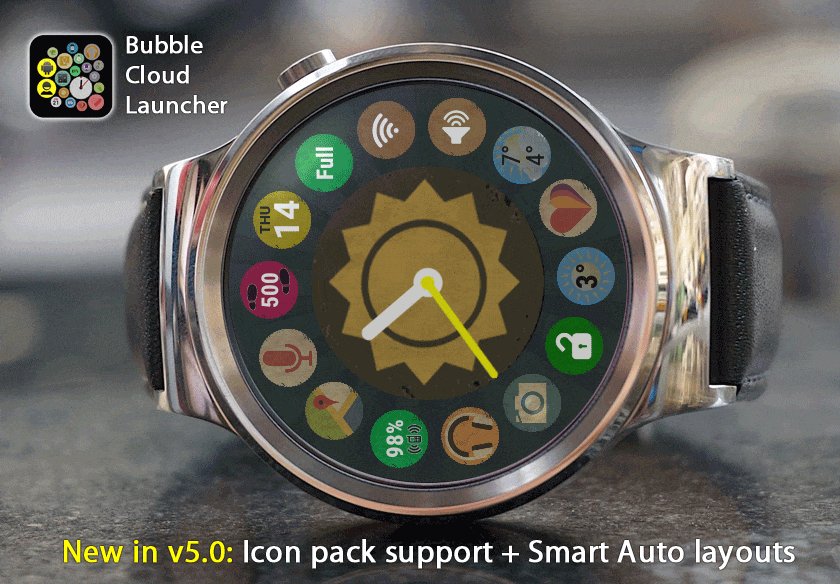
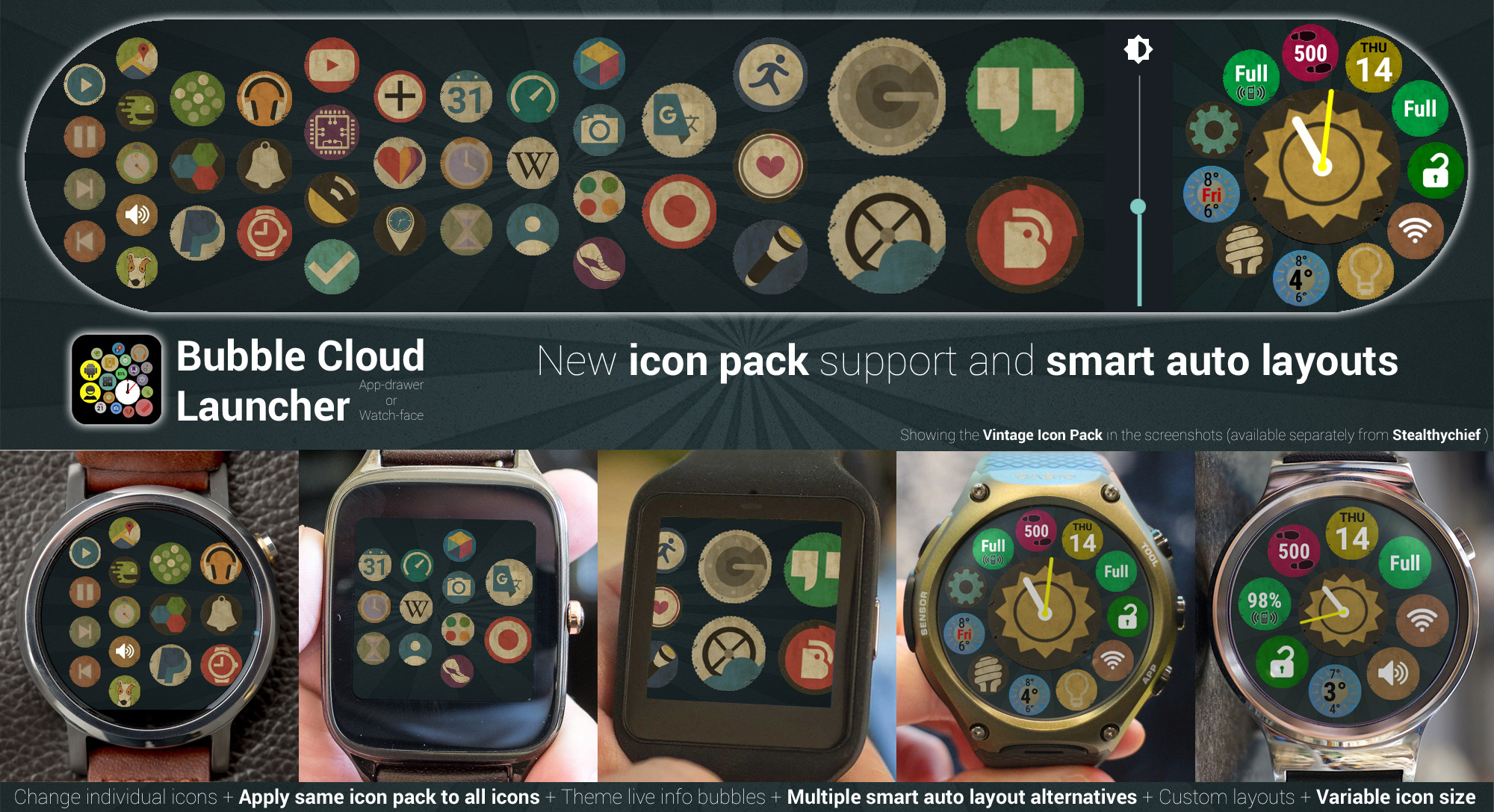
EXAMPLE IMAGES:
►Favorite cloud: Circular (variable number of bubbles)
►Archive cloud: Size separated gird