
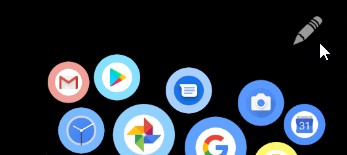
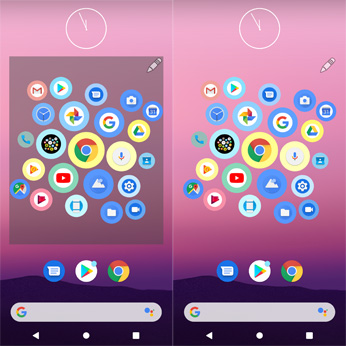
1. Press the pencil icon (or double tap empty area) to edit the cloud

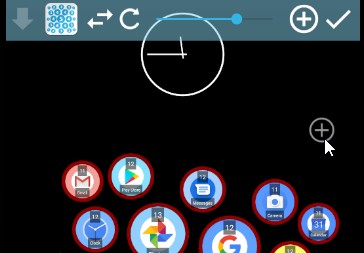
2. Press either of the circle-plus icons ⊕ to enter the Cloud configuration screen

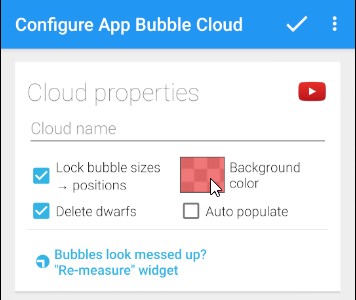
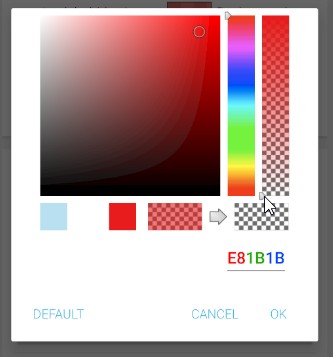
3. Click on the color box next to “Background”

4. Pull the transparency slider to the bottom (completely transparent)

Voila, the widget has no background color!

Thank you to Rajat Jain for the question!




