
Beta 0
- Tiny: Wear Cloud Editor: removed ambient toggle for Clock bubble (it did not have any effect anyway, as clock can’t be hidden from ambient mode)
- Bigger: Workaround for right app drawer glitch on TicWatch Wear OS H (see details below)
Beta 1
- Opening app drawer after Flashlight, Doctor’s Timer in app drawer mode now became optional (long press bubbles to toggle “Open drawer” in the bubble edit screen on the watch) [tip: Joseph Lapp]

- Much smoother ambient→active transition: eliminated clock flicker
– clock used to disappear for a fraction of a second (for 0.04 sec)
Here is the 1/8 speed slow motion video (before and after – the flicker is gone!):
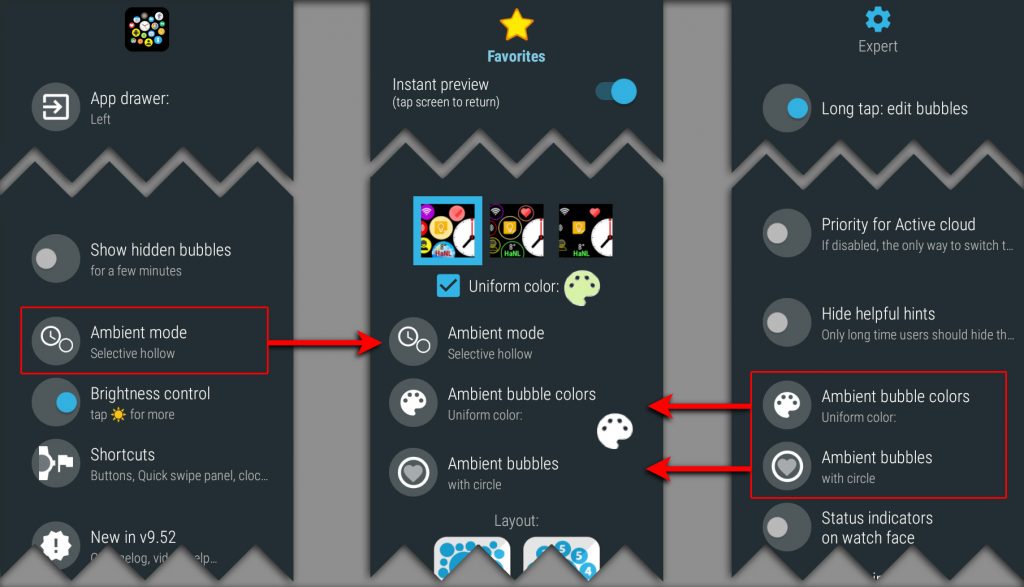
- Moved ambient mode related controls to Favorite Cloud configuration screen on watch.

Affected settings:- Ambient mode: used to be in the main Settings screen
- Uniform ambient bubble colors, Ambient bubble circle: used to be under “More options”
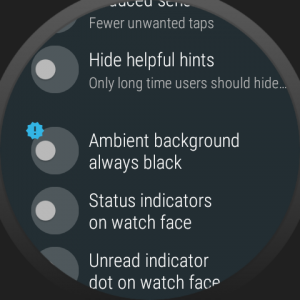
- New expert option “Ambient background always black” – workaround for black screen issue when returning from ambient if ambient is same as active (default=true, but not for existing users) [tip: Kirchner Attila]

Beta 2:
- Added translations for new strings
- Fixed erratic “uniform ambient color” setting
Beta 3:
- ambient mode settings were not always applied
Beta 4:
- changes to Quick Swipe Panel on the watch were not always applied
- fixed a crash on MIUI while fetching app list
- fixed a crash in the phone app on OnePlus One (Android 9)
- fixed a crash on watch when app drawer is on the right (volume bar instead of brightness bar)
- updated build tools (new R8 optimizer for smaller APK size)
Beta 5:
- updated theme packs #4 #8 #9 #10 teaser icons with gauge icon (phone + watch)

- fixed crash in app drawer mode
Wear OS H app drawer glitch
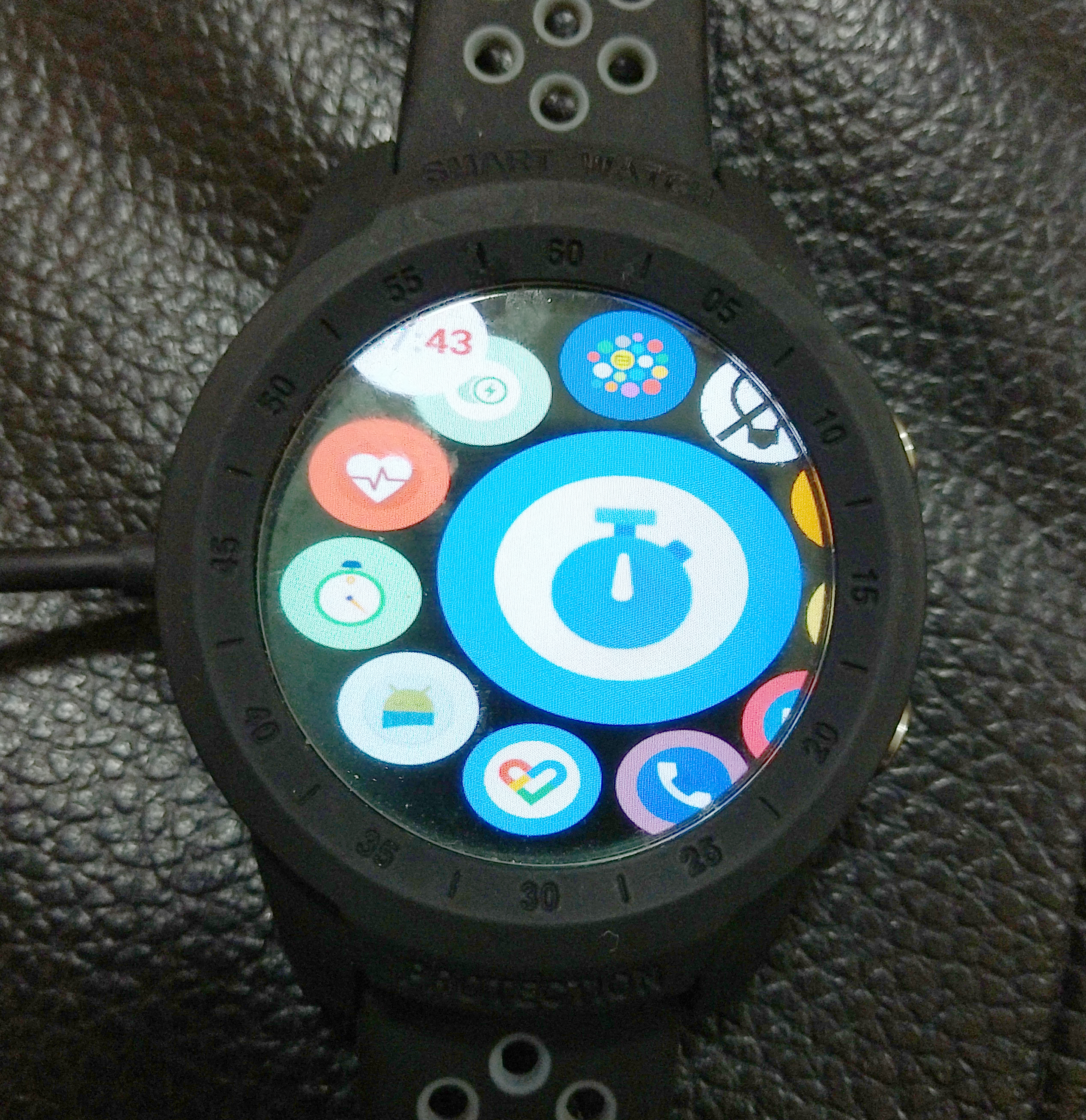
After updating to Wear OS “H” (based on Android Pie) Bubbles in the favorite cloud appear stretched / distorted:
Notably the distortion only appears on the screen of the watch, the screenshot created using the Wear OS app on the phone shows the bubbles correctly. This leads me to suspect some strange graphics driver issue.
Three TicWatch users reported this issue after updating to Wear OS “H”, which seems to only happen in these exact circumstances:
- App-drawer mode
- App-drawer on the right
- Using a handle to pull out the app drawer (swipe in from the edge)
- Wear OS H
Moving the app drawer to the left (default location) or setting the handle size to zero (and assigning the app drawer to a button press or watch face complication) corrects the bubbles.
I was unable to reproduce the issue on earlier versions of Wear OS, and even under Wear OS H running on emulator. So I only have theories, and I need your help to test my workaround.
The problem
Being dependent on the handle size is most telling for me. My suspicion is that the graphics driver under Wear OS H overrides the overlay window’s left edge (x coordinate) when my app sets it lower than zero (x<0). The bubble distortion happens because the OS changes the dimensions of the app drawer.
A s shown in my sketches, when the app drawer is on the right, the handle sticks in at the right edge of the screen (the window’s x coordinate → x=w-e). As the user pulls the handle, the app drawer fills the screen and this handle moves out of the screen over the left edge (x=-e). This seems to then get overridden by the graphics driver.
s shown in my sketches, when the app drawer is on the right, the handle sticks in at the right edge of the screen (the window’s x coordinate → x=w-e). As the user pulls the handle, the app drawer fills the screen and this handle moves out of the screen over the left edge (x=-e). This seems to then get overridden by the graphics driver.
The same problem does not happen when the handle is set to zero (e=0 → x never goes below zero, even when the app drawer is fully open → x=0).
Also, there is no issue when the app drawer is on the left, because in the fully open position the left coordinate is zero (x=0).
Going over the right edge of the screen does not seem to be a problem.
Workaround
Version 9.52beta0 includes my workaround, where I set the handle size to zero as soon as the window reaches the left edge of the screen.
As I mentioned earlier, there is no way for me to test if this correction fixes the problem. Please update the app and let me know. This update is only available to beta testers for now:
Acknowledgements
Thank you to Walter Francis, Tian Z, and Surakawin Suebka for contacting me about this issue. I am looking forward to your feedback on the effectiveness of the workaround.








