
This post includes 3 short tutorials:
A) Quick apply 1-click themes
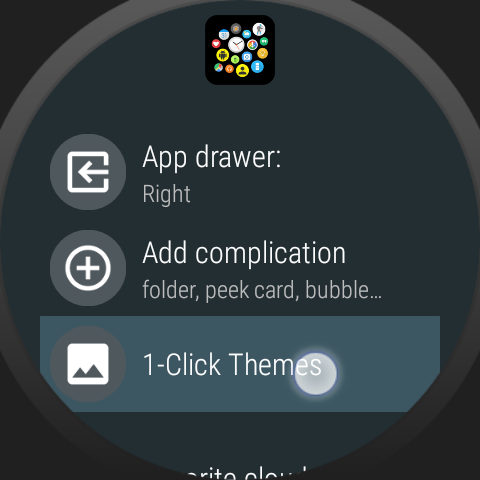
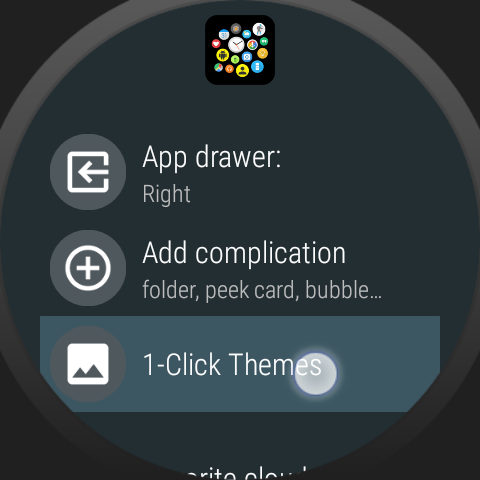
1. Select “1-click themes” from settings:

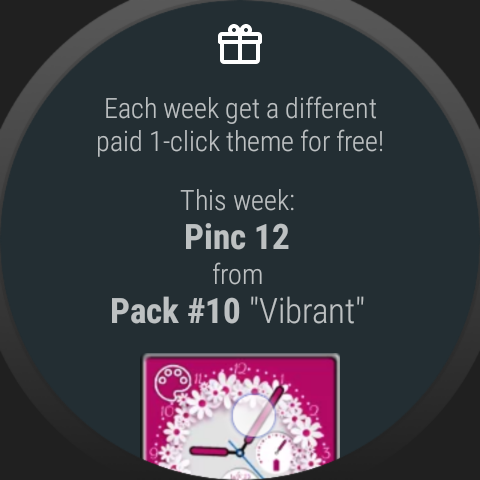
2. Choose the theme pack:

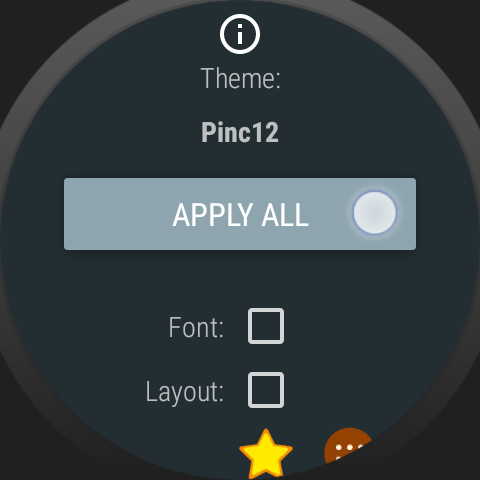
3. Choose the theme (the sample pack only has one)

4. Tap “Apply all”

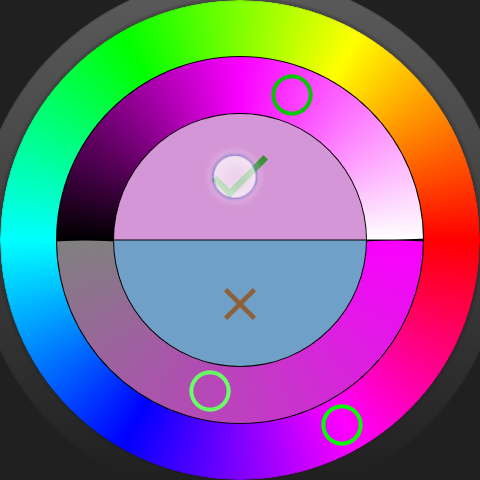
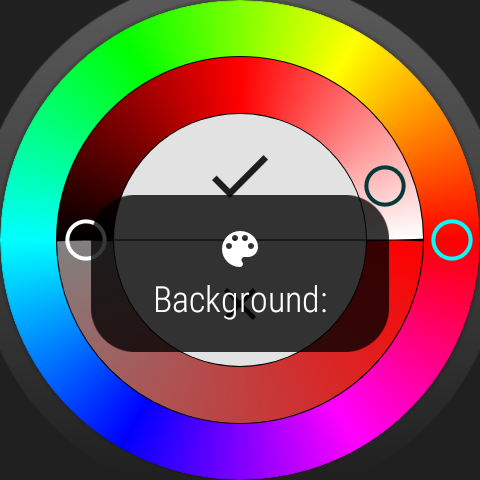
5. The background color picker appears:

6. Pick a color (or press checkmark for default) the color behind the checkmark is the selected color

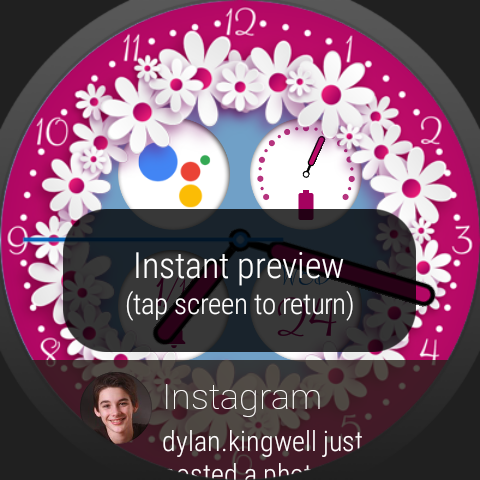
7. A preview of the watch is shown:

B) Customize 1-click theme component colors
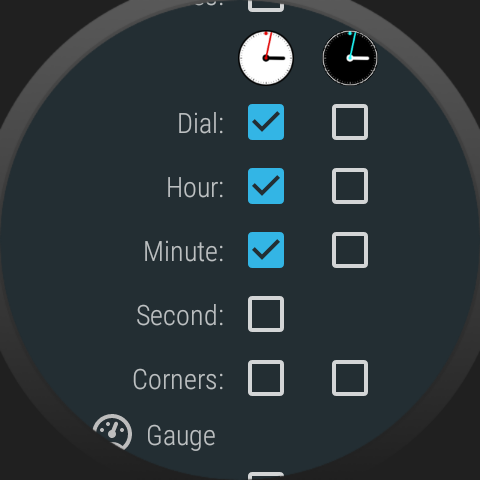
If you want to change the dial/hands color from pink to something else, you will have to go select the theme again, but this time instead of tapping “Apply all”, scroll down and select the dial:
1. mark dial and hands:

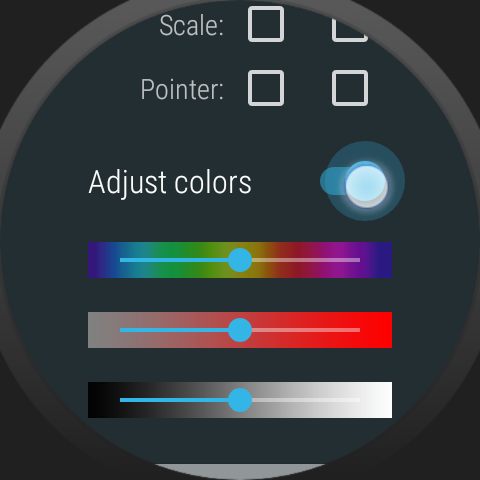
2. Enable the switch “Adjust colors”

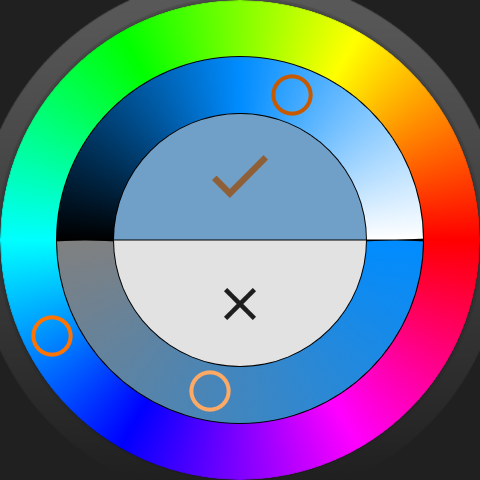
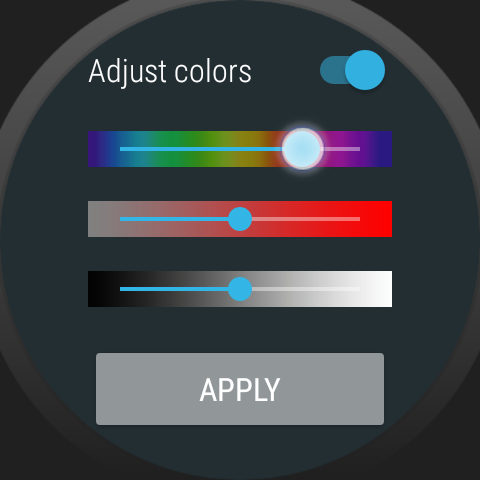
3. Adjust the color bar and tap “Apply”

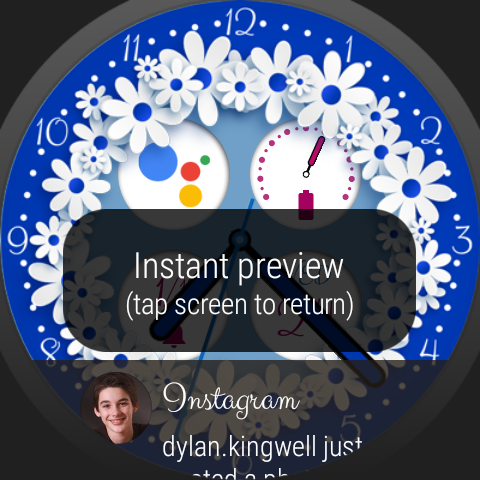
4. A preview is shown, but you can keep adjusting the color bars to see an instant preview of the color tweaks:

C) Quickly change background color
If you only want to change the background color (the light blue in my example), you can do it from the Favorite cloud settings:
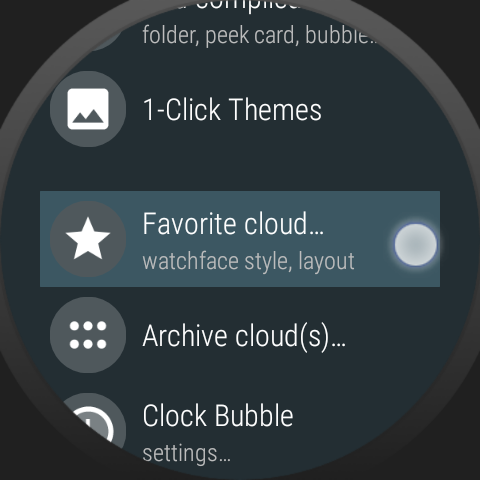
1. Favorite cloud…

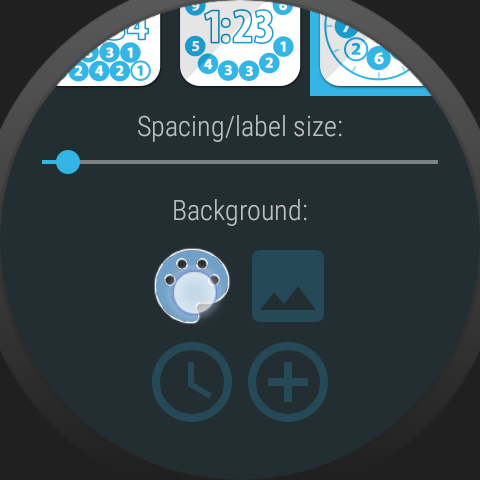
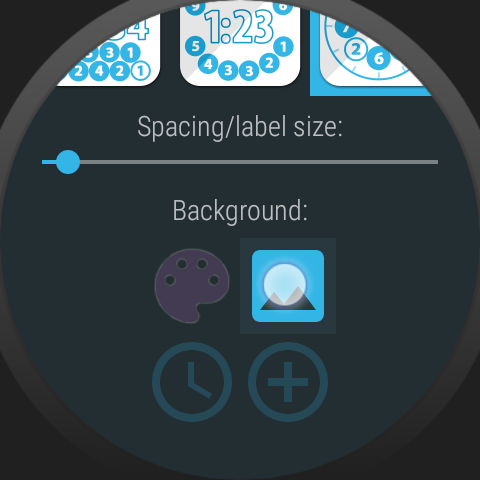
2. scroll to the bottom for background settings. Double tap on the palette icon, or long press the background image icon (if you have a partially transparent background image):



3. either way, the color picker should appear and you can change the background color: