
What’s new

Beta 2:
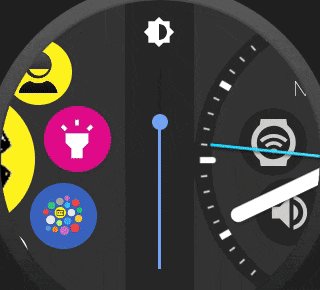
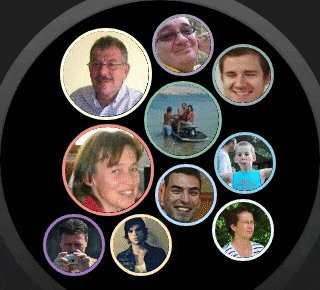
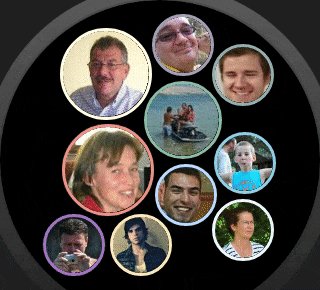
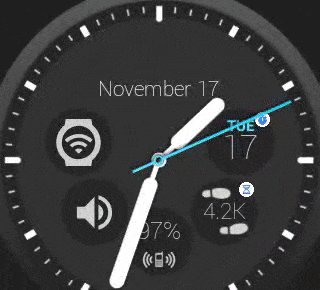
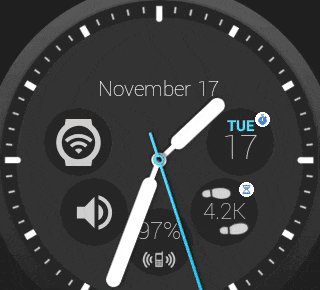
- Show assigned folder and now also Wear Contact Cloud in the Quick swipe panel
- No blink when accessing opening folder from quick swipe panel
- Tapping on partially shown quick swipe area will scroll it fully into view and/or execute assigned action
How to assign content to Quick Swipe Panel?
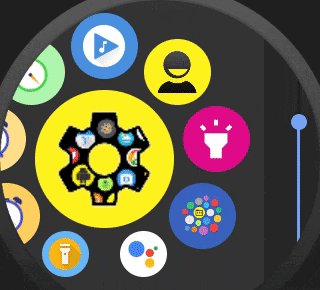
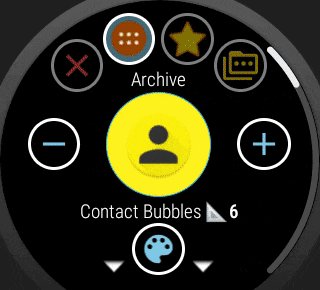
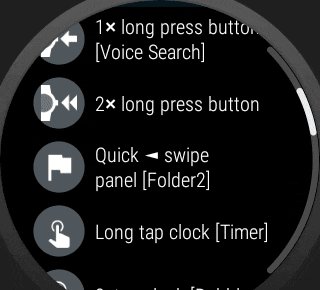
- Long tap bubble
- Select Assign shortcut
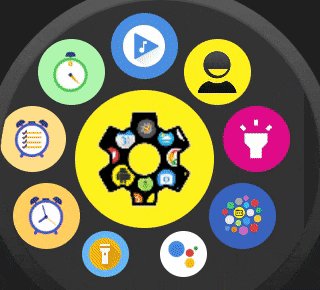
- Choose Quick Swipe Panel
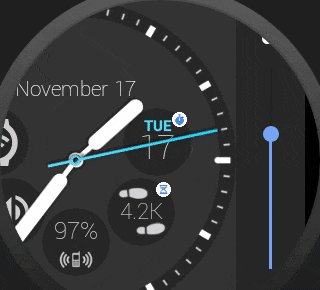
Details on Quick Swipe Panel here: Quick Swipe Panel: swipe both ways from watch face
Beta 1:
- Do not open app drawer after settings if coming from settings tile [tip: Cesar Juarez]
- Theater mode dim level seekbar for more granular control of ambient brightness [tip: James Paulley]

- Quick-Swipe Panel folder → show folder, not just the folder icon [tip: Roger Björg]
- Could not set folder background color / label color on watch (it was changing the archive cloud colors)
- The hints on the non-dimming smooth moving clock are shown even with hints disabled [RB]
- The non-dimming clock haptic feedback hint is shown even if haptic feedback is disabled. [RB]
- The non-dimming clock sometimes does not move the second-hand or moves it jerkily or stops moving after a few seconds. [RB]
- The non-dimming clock does not vibrate even if haptic feedback is enabled [RB]
- The top-text may forget its position and attributes after Tasker bubble partial update [RB]
- The top-text may forget its position and attributes when using split auto layout [RB]
Home screen widget improvements in v9.86
Beta version
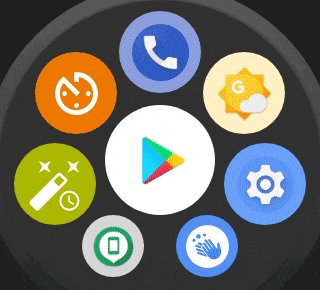
 BUBBLE CLOUD WEAR OS TILE LAUNCHER / WATCH FACE for Wear OS
BUBBLE CLOUD WEAR OS TILE LAUNCHER / WATCH FACE for Wear OS
https://play.google.com/store/apps/details?id=dyna.logix.bookmarkbubbles
:
Please test and report any issues
I give this version now into the hands of beta testers. You are the first to enjoy these new features, but in return for the early access I ask you to report any problems you find:
- crashes, hangs, regression issues (especially if they are reproducible)
- operation problems (unexpected behavior, mistakes)
- grammatical errors in text
- layout color / visibility / alignment problems (it helps if you include a screenshot)
- illogical or missing functionality
- further improvement suggestions
Thank you for your help!
See: become a beta tester