
Recently someone asked:
Does Bubble Cloud automatically shift the image to prevent pixel burn in when ambient mode is in use? I tried researching this online but couldn’t find an answer. I’d like to use wrist gestures, but haven’t been using ambient mode as I’m concerned about burn in.
I see so many watch faces nowadays which disregard even the basic burn-in prevention measures, they keep large areas of pixels constantly lit, and thus causing serious, irreversible screen damage even in a short time (within weeks). More information: What is screen burn in and how can you prevent it?
Bubble Cloud takes various measures and offers a number extra options to prevent OLED display burn in:
1) Outline icons and fonts
Wear OS automatically shifts ambient watch face by a 9 pixels (4 pixels in all directions):

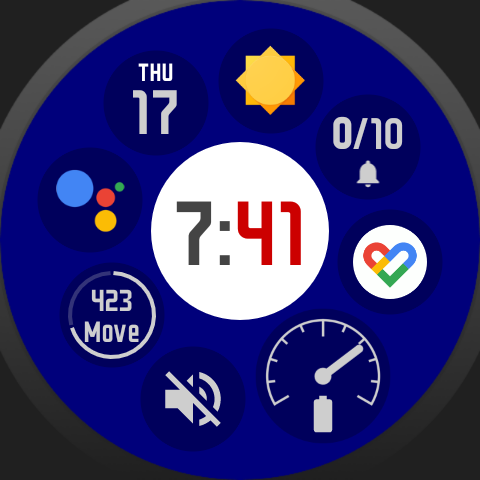
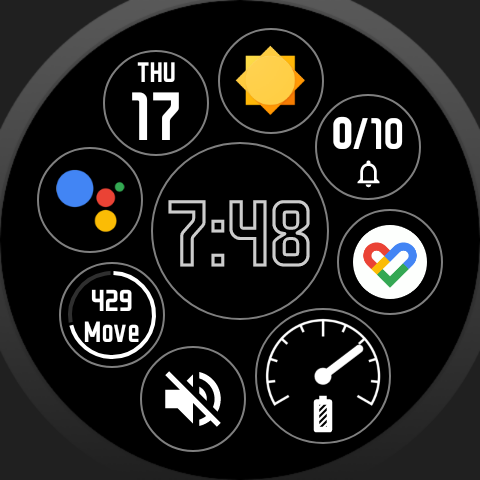
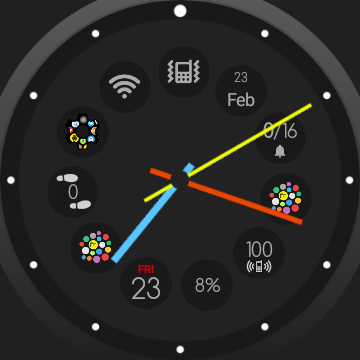
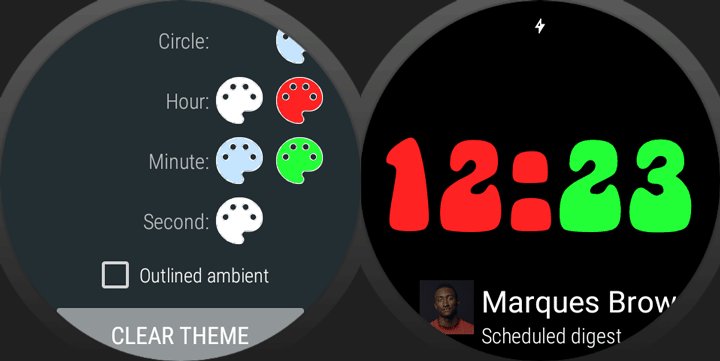
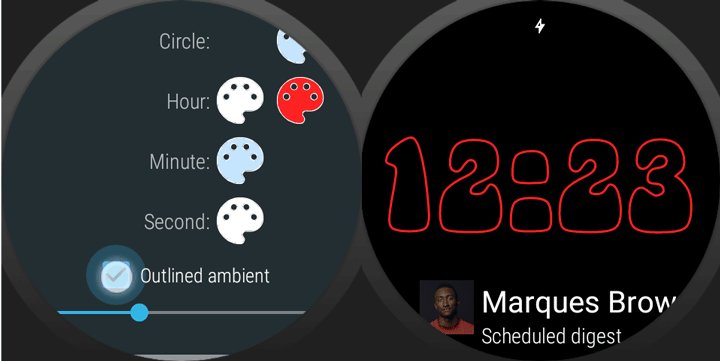
Bubble Cloud takes advantage of this, and offers thin and outline fonts and icons, so there are no large blocks of pixels which could not be shifted to turn off periodically. Make sure to set hollow bubbles or selective hollow for ambient mode:



2) Rearrange layouts
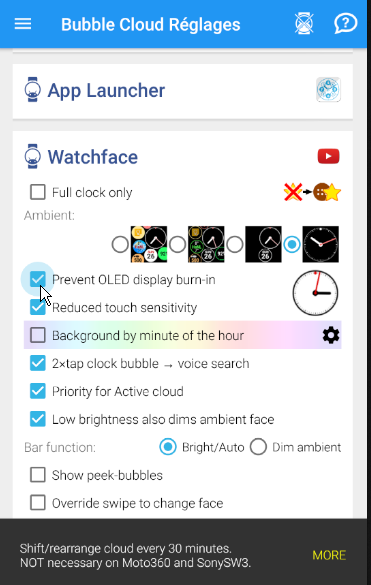
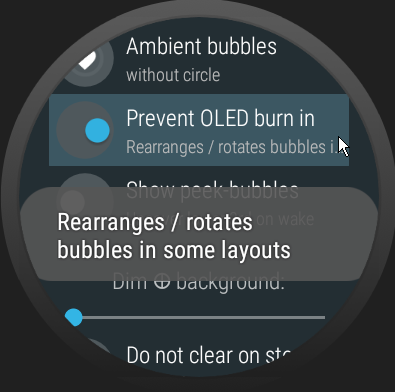
The setting “Prevent OLED display burn-in” will rotate / rearrange some of the favorite cloud layouts periodically.

The same setting on the watch is also under “Expert options”:

-
 if you use the default “Amorphous” layout, it will be re-arranged every 30 minutes
if you use the default “Amorphous” layout, it will be re-arranged every 30 minutes -
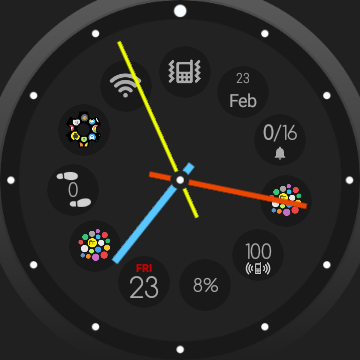
 in case of the circular smart auto layout the bubbles will move around (actually following the hour hand). So no bubble will stay in the same place
in case of the circular smart auto layout the bubbles will move around (actually following the hour hand). So no bubble will stay in the same place
3) Theme packs
(Stint12 from the new Arc Theme pack)
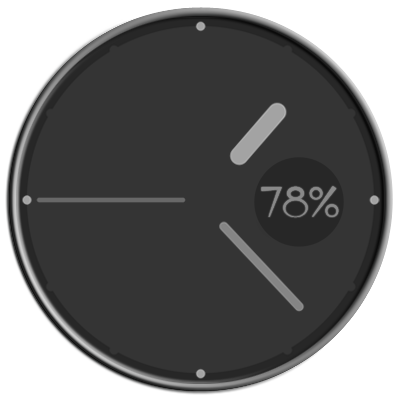
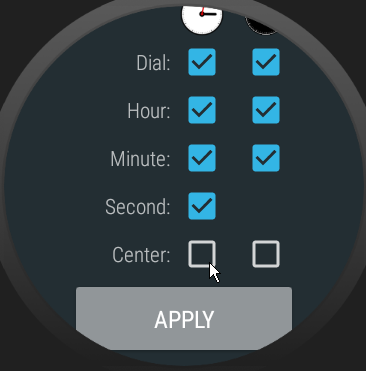
All 1-click themes are designed with OLED display burn-in prevention in mind, all analog watch faces have either small, optional or no center dot that is most prone to burn in with other more inconsiderate watch faces

Patric 12 in Theme Pack #8
or Stic 12 theme doesn’t even have a center dot (Theme Pack #7):

or in RedBlue 12 theme can optionally turn center dot off (Theme Pack #7):



4) Peek card icons
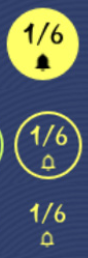
Peek card icons are checkered to make sure pixel get the needed rest when they are shifted:


5) Outline for heavy fonts
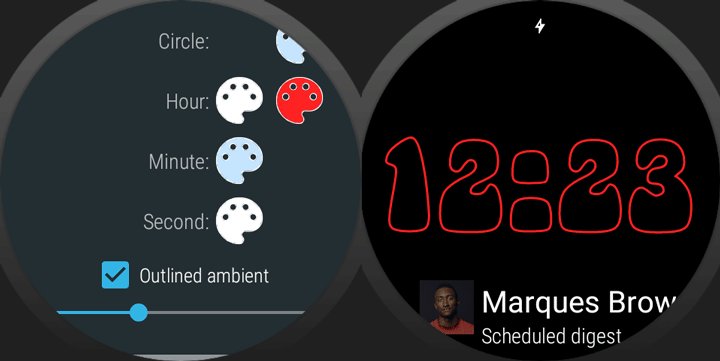
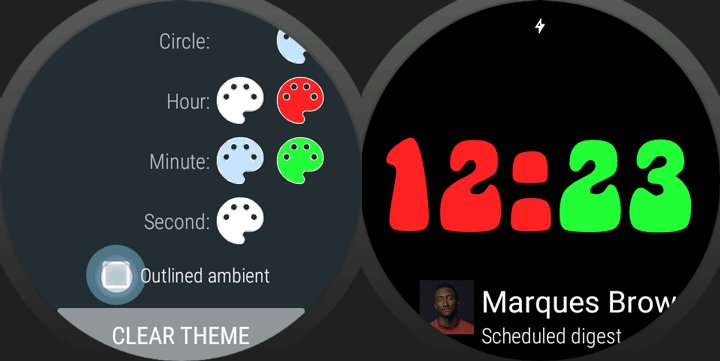
Outline option is enabled by default for thick fonts in various themes (e.g. “Mama” in Theme Pack #4):

6) Complication icons
Complications and live info bubbles use the outline / burn-in safe versions of the icons (if the complication provider app offers it):



7) Notification icons
Notification icons plugin generates its own burn-in safe outline version of icons:
8) Samsung Galaxy Watch 4
Believe it or not, Samsung omitted screen burn in protection from the Galaxy Watch 4. Version 10.06 of Bubble Cloud now implements this:





