
Please see below:
► Home screen widgets
► Wear OS (watch) settings
Homescreen widgets
► Folder background: to go to configuration screen (double click to hide caption)
► While editing the cloud: Long press circle plus (⊕) → See below
► In bubble image selection: Long press icon pack icons to see the app names
► Set default numbers for contact bubble petal options
► While adding apps to a widget: Long press app icons to see their names
Wear OS – settings on phone
► 1-click themes: selectively apply theme properties
► In the smart-auto-layout dialog: long press on the drawing compass icon to reset Wear OS settings
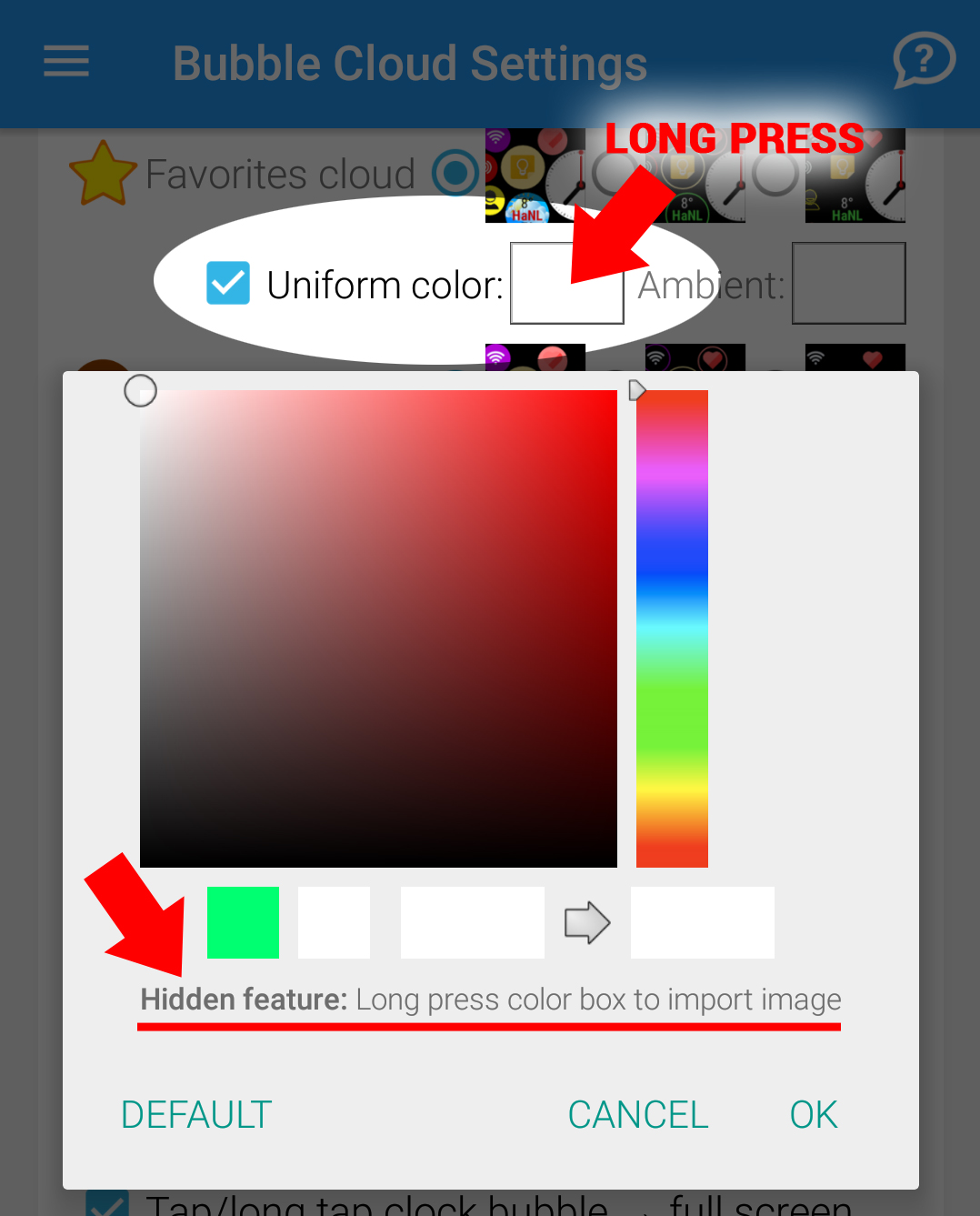
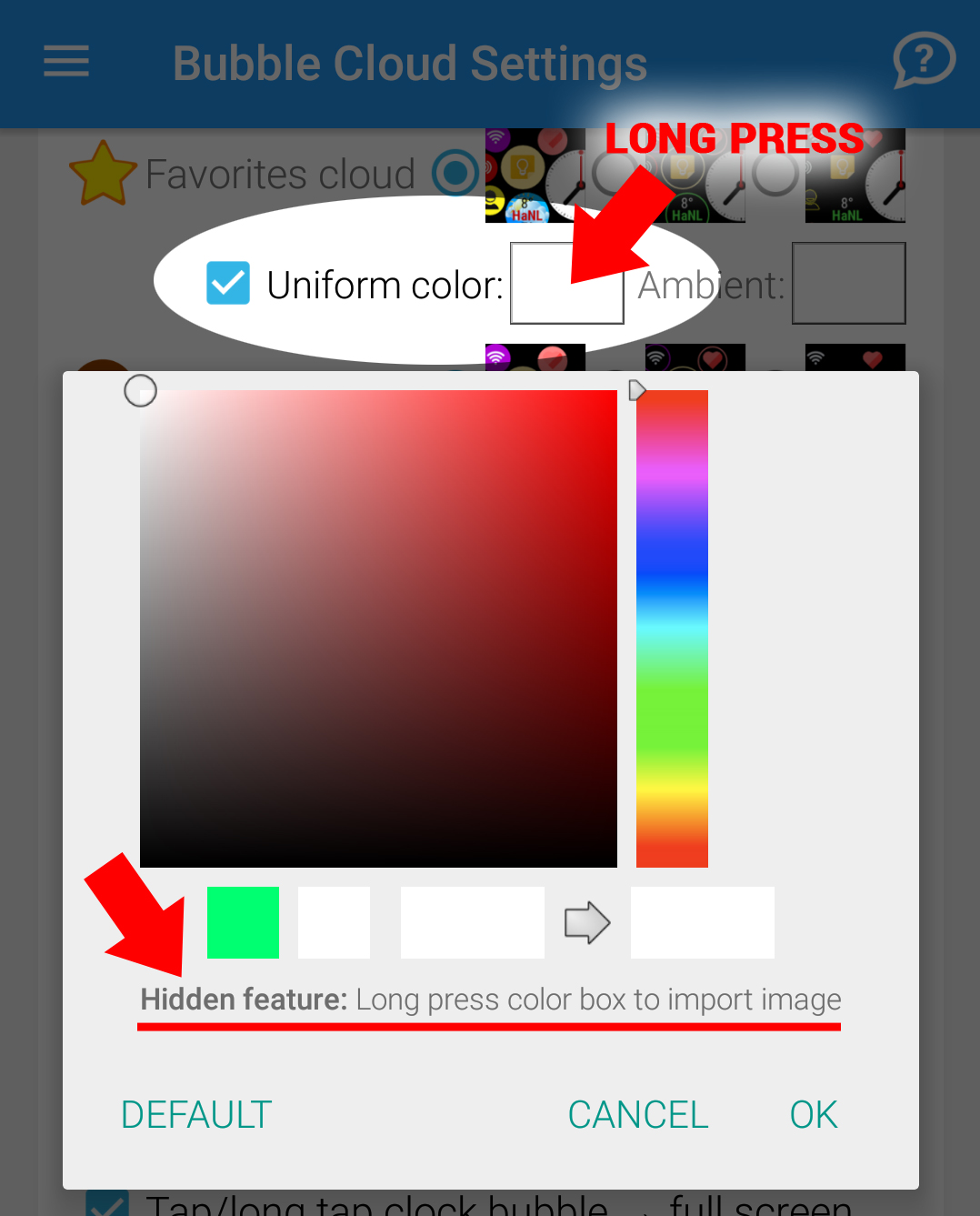
► Uniform color: import any uniform bubble (200px)

► Seconds hand color: import seconds hand image
These color dialogs show a hint (see screenshot)
Wear OS – on the watch
► Clock bubble in watchface mode: non-dimming timer mode (you can assign any action under Shortcuts)
► Lock bubble: toggle auto-lock (locks when screen dims)
► App bubbles in Wear app clouds: edit bubble
► ⊕ and ⊖ while editing bubble on watch: move fav ↔ archive
► Center icon in the Bubble Edit screen: take you to the bottom of the settings screen or to the Cloud configuration screen for folders
► Brightness icon in watch-face mode: access ambient dimming on watches with light sensors
► In wear contact detail page: set/clear default action
► In wear contact cloud: access detail page if default action was set
► Any palette icon on the watch: re-use the previously set color
► In Settings mini-app on the watch: long press version number (at the bottom) to clear app settings on the watch
WIDGETS QUICK MEASURE (since v5.12)
Shortcut to enabling animation:
1. double click on cloud to edit
2. long press the circle plus (⊕) button
3. align green, red markers
4. fine adjustments with the gray arrows
5. tap the check mark (✓)
Watch video:
The Android OS does not provide positional information for widgets, which is necessary for Bubble Clouds to start the animation from the correct point of the screen. Using these measurement markers my app will locate the widget on screen.
Note: Bubble animation is not recommended if the launcher is set to follow device rotation.




