Get version 9.79.6
The new version has started to roll out on the Play Store.
You can get it early if you join the beta test: Become a beta tester
What’s new
- Automatically update also the time/date bubbles in a widget when changing the icon pack associated with the widget (details below)
- Much improved clock widget performance
- Show clock bubbles also when cloud is being edited
Smaller improvements, bug fixes
- Cloud configuration screen’s floating action button labels visibility problem in dark mode
- Check option “Use clock background color” by default, if there are no mask/background alternatives when theming clock bubble
- Fixed crashing folders with clock
- Fixed clock edit clicks in folder
- Fixed clock edit click in widget
Wear OS
- include “show live info” option in backup
- “Show live info” will not affect clock bubble
- refresh favorites tile if custom theme bubble is set or erased (in the clock bubble dialog or long pressing the uniform bubble color box in the phone app)
- remind user after applying icon pack the file transfer to the watch can take a long (long!) time
- the need for phone permission was not explained in the phone app (to be able to hide app drawer when call comes in and to make calls using contact bubbles)
- no more crash when folder tile of a deleted folder is clicked
Update Clock bubble theme
Automatically update also the time/date bubbles in a widget when changing widget’s icon pack
Notes:
- Only if they have been masked originally (see Clock bubbles)
- Added a few other options for the center row in a text-clock bubble:
- hour12, hour24, am, month, day, fullmonth, full-day
- If text color is set to white or black it will also be automatically updated based on the color intensity (if center is transparent use intensity of solidified widget background color)
- Icon pack border/background settings will also affect themeable clock bubbles (background color will come from clock bubble border color)
Step by step
Please watch video above for a detailed demonstration of the process:
0:00 Intro 0:27 Setup clock bubble cloud 0:37 Add main bubble ("minutes") 1:15 Add other bubbles ("hours", "am/pm") 2:37 Rotate cloud to change layout 3:04 Apply different icon packs: 3:20 The Lox 3:40 Aura Polar 4:00 Cuticon Hexa: app icon layout options 4:14 Fondos 4:21 Ripped: automatic text colors 4:57 Candoy 5:02 Smoke and Glass 5:08 Vintage
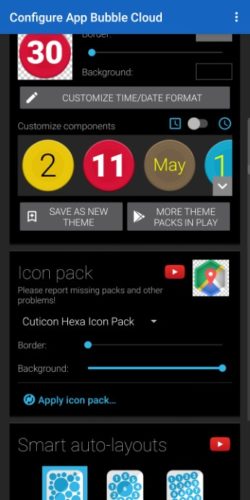
 Select icon pack for the cloud
Select icon pack for the cloud
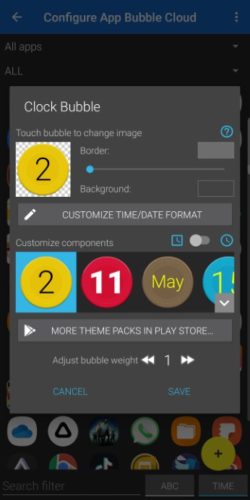
 Choose main clock bubble, tap on clock bubble preview image to adjust background style
Choose main clock bubble, tap on clock bubble preview image to adjust background style
For basic information on clock widgets see Clock bubbles
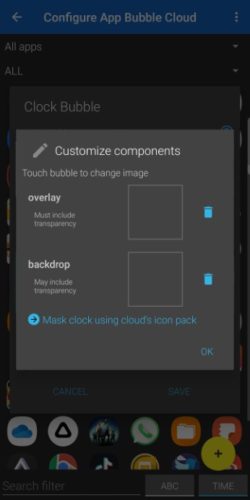
 Clear both background and overlay then use button “Mask clock using cloud’s icon pack”. If icon pack includes multiple backgrounds / masks, you will be able to choose.
Clear both background and overlay then use button “Mask clock using cloud’s icon pack”. If icon pack includes multiple backgrounds / masks, you will be able to choose.
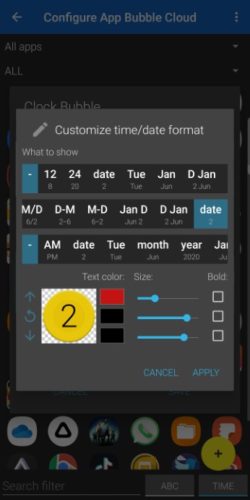
 Click on the button “Customize time/date format” to set the content of the bubble. Use controls at the bottom to change color, size, style
Click on the button “Customize time/date format” to set the content of the bubble. Use controls at the bottom to change color, size, style
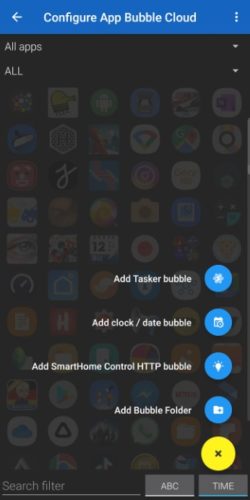
 Swipe over to add more bubbles. Using the FAB “Time/date bubble” add other components: hours, date, month etc.
Swipe over to add more bubbles. Using the FAB “Time/date bubble” add other components: hours, date, month etc.
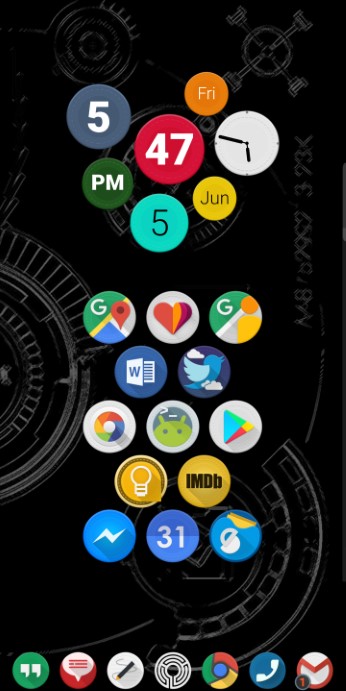
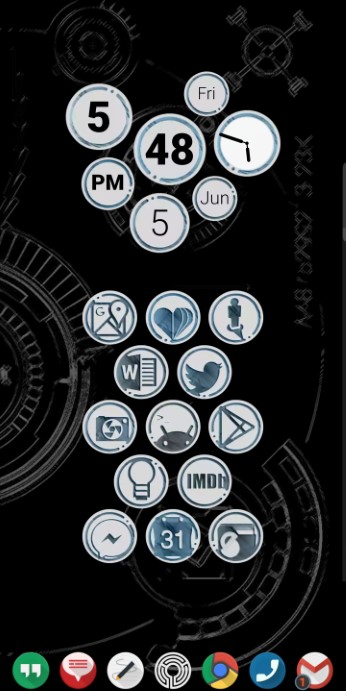
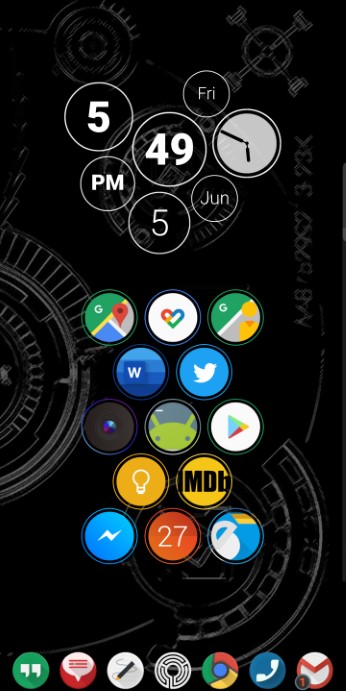
Examples
Of course Bubble Cloud works with any and all icon packs available on Google Play. The pack has to include masking information for missing icons which is used to mask the clock bubbles as well.