
Smart Home control bubbles were introduced in January 2018, in Bubble Cloud version 8.40 and ever since then I have been improving their functionality based on feedback from many users. The improvements were documented along the way, but a complete overview is long overdue:
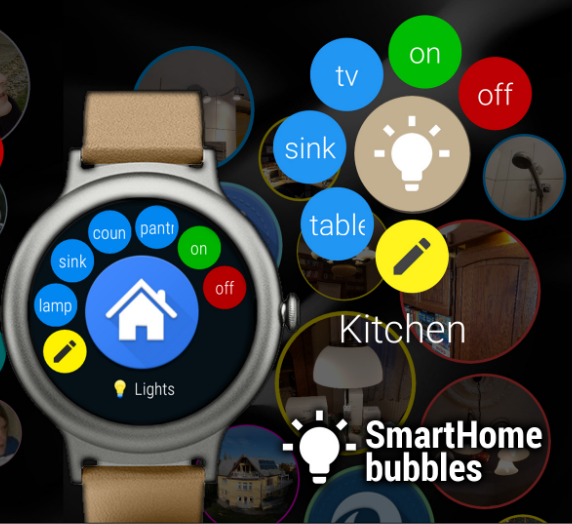
Smart Home Control bubbles on phone and watch
Adding Smart Home bubbles
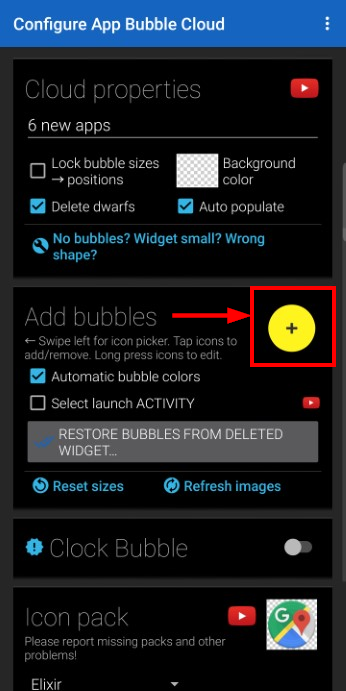
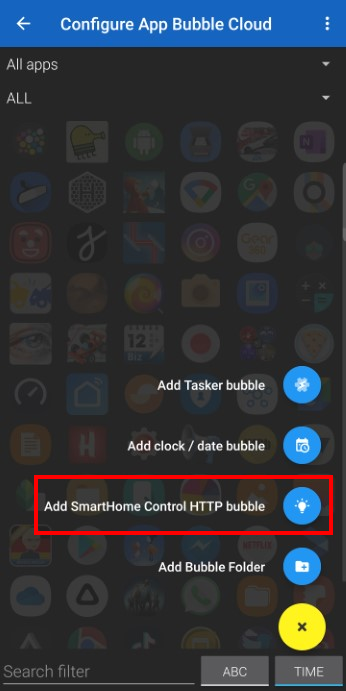
Phone
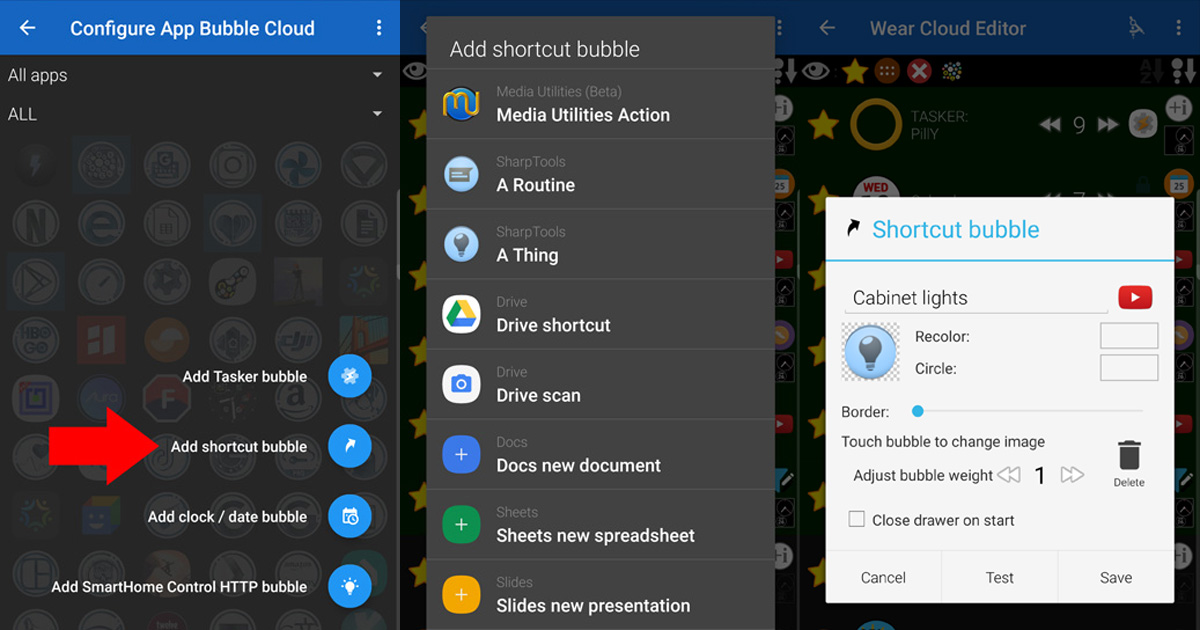
- Create an App (or Contact) Bubble Cloud widget or folder
- Add bubbles (or swipe to right)
- Use floating action
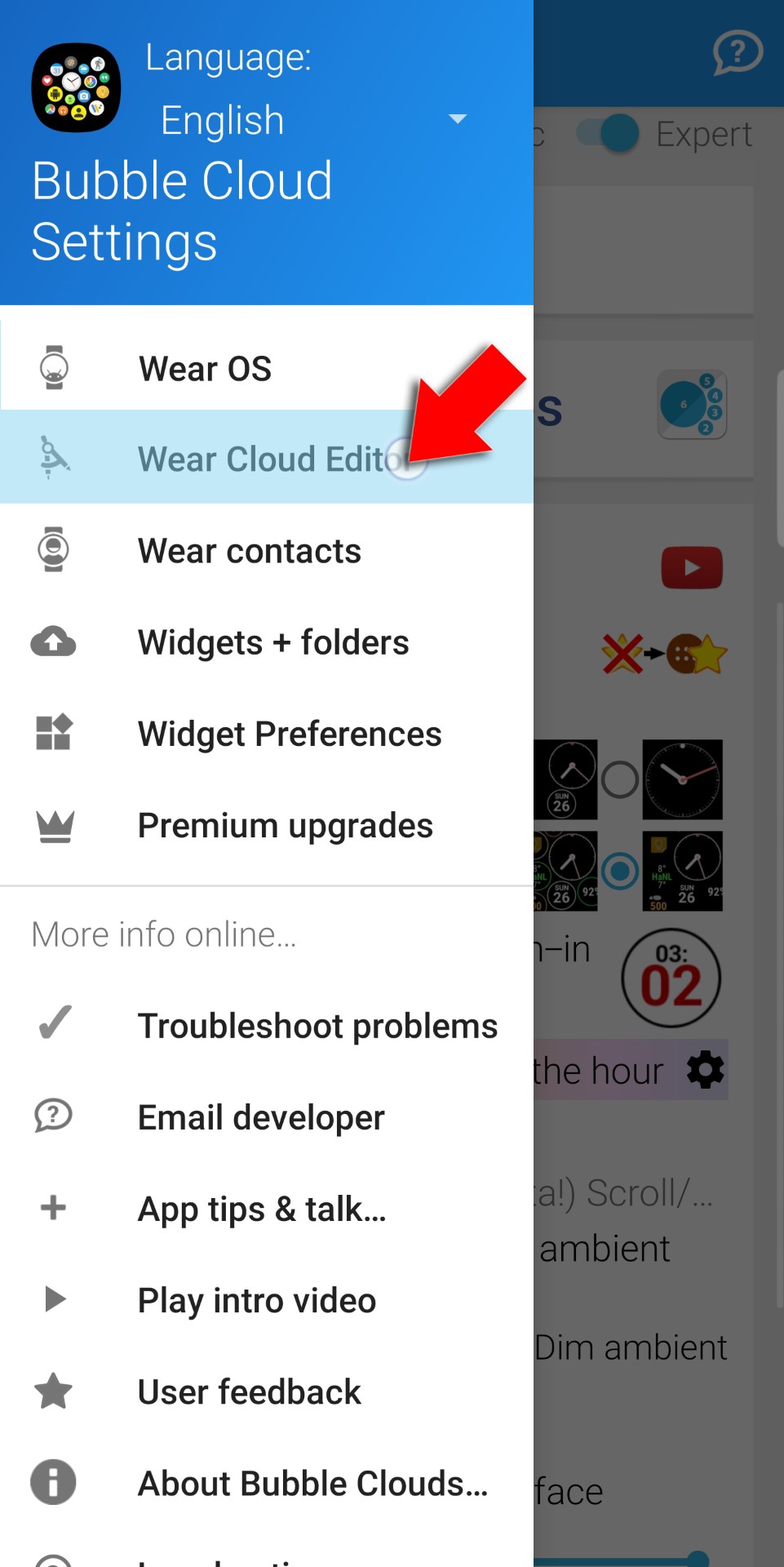
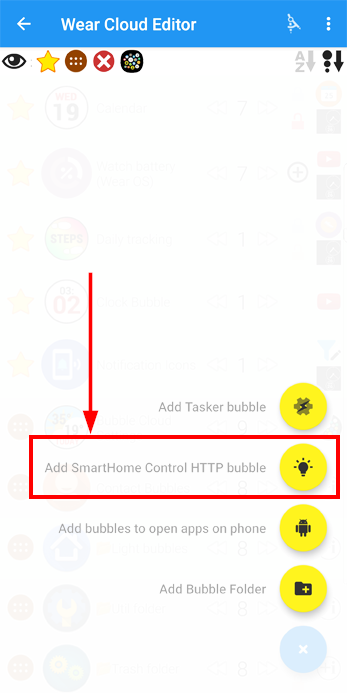
Watch
- Enter Wear Cloud Editor (from navigation drawer in main Bubble Cloud app)
- Use floating action button
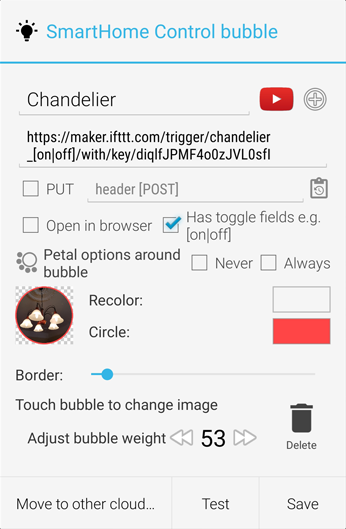
Smart Home Bubble Edit screen

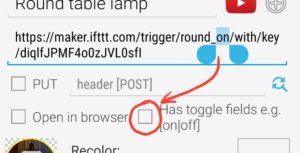
Fields:
- Name is displayed when labels are enabled and when petal options are shown
- Method:
- Most common GET method is used by default, just enter the address
- Mark option to use PUT method
- If at least one header is specified the POST method will be used (more info below)
- Open in browser: if checked the result is opened in the default webbrowser (only available for HTTP GET bubbles on the phone). Also practical for starting web-apps using toggle fields!
- Reuse/Replace button
 to clone and modify similar commands
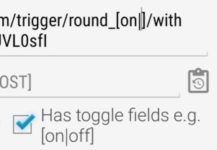
to clone and modify similar commands - Has toggle fields: use one bubble for simmilar commands (e.g. [on|off]) – see details below
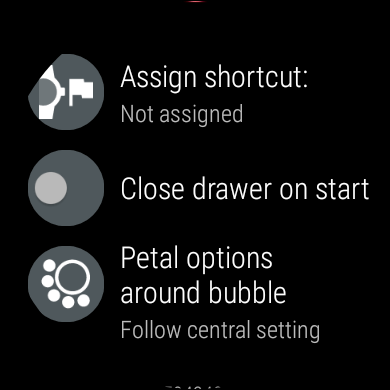
- Petal options: Toggle-field options can be shown around the Smart Home Control bubble in a “flower-petal” style. You can control petal usage globally (and for each cloud), these options let you override global settings for individual Smart Home control bubbles
- Bubble image: use icon from any installed icon pack or crop part of an image from your Gallery
- Adjust bubble weight: controls size and position of the bubble in its cloud
- Close drawer on start: exit app drawer on watch after using the bubble (off by default)
- Move to other cloud: move bubble to a different widget or folder (only on phone)
- Test: fire the command and display the result (use BACK button to return from web browser if option “Open in browser” was set) It will cycle through toggle field combinations regardless of petal option settings
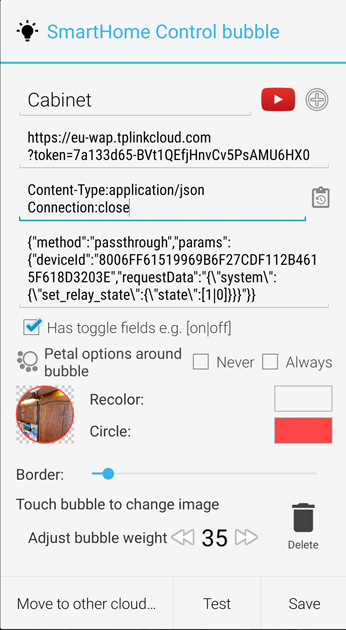
POST commands

- Multiple headers in new lines
 Add common headers with the “reuse” button (to the right of the header field)
Add common headers with the “reuse” button (to the right of the header field)- Data field opens for JSON parameters
- Use C-style escape characters for inner-stacked quotation marks (“requestData” field in the example above)
- There is no validity check, make sure to match opening and closing curly brackets
Toggle fields
Toggle fields offer a very powerful system to use a single bubble to issue related similar commands:
- on/off state of the same smart switch [on|off] or [0|1]
- color options for smart lights [red|green|blue]
- multiple switches in the same room [desk|shades|cabinet]…[on|off]
You can have multiple toggle fields in each of the fields (address, header, data).
Format
Toggle fields have the format: [option1=label1|option2=label2|…]
- options are separated by the vertical line (“pipe”) character e.g. [on|off]
- include as many options as you like e.g. [red|white|green]
- optional labels are shown in the petals around the bubble (see below)

- emoji characters are ideal for labels
- you cannot use toggle fields if the HTTP command itself uses square brackets. Make sure to turn off the option “Has toggle fields” in this case)
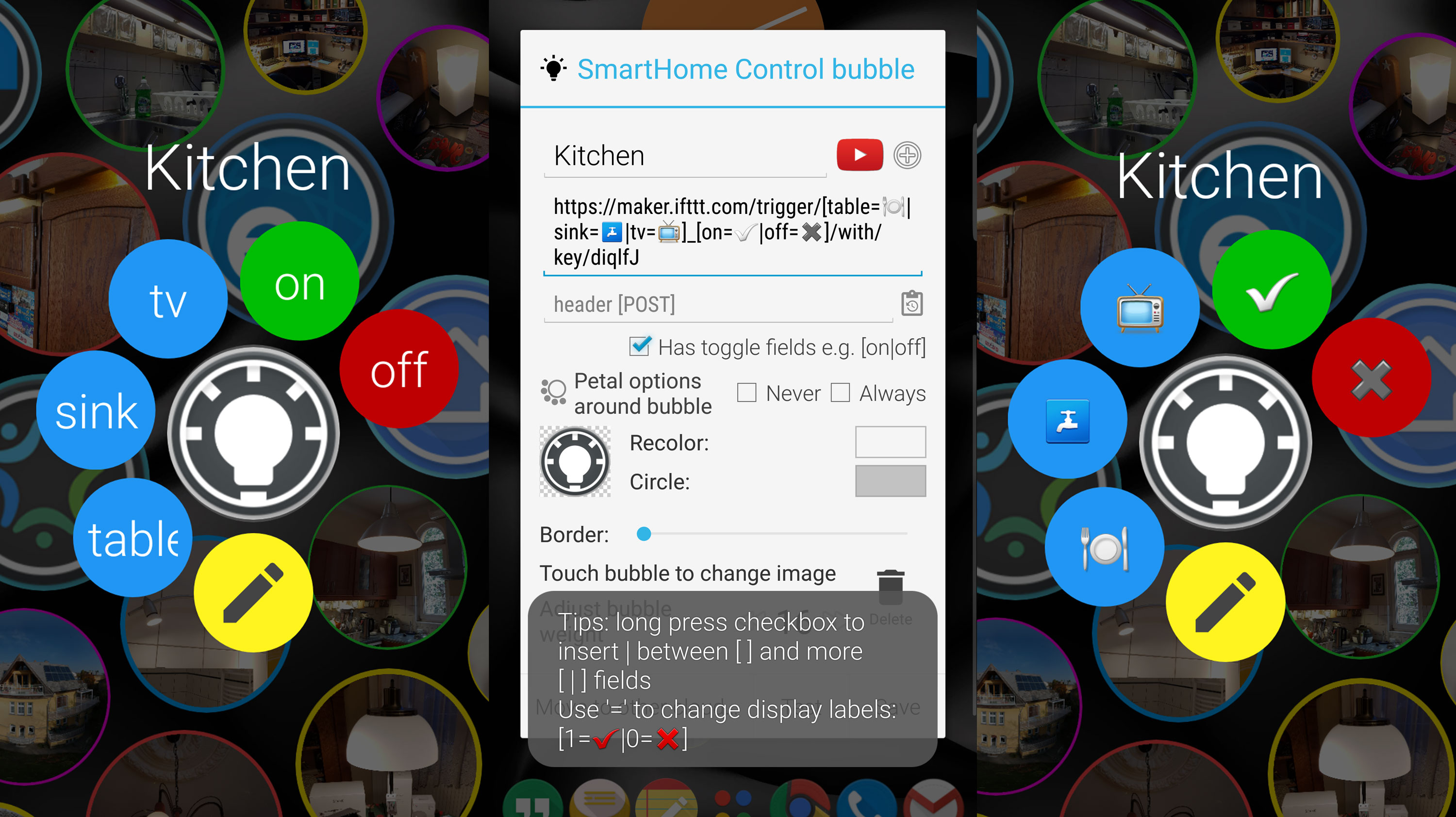
Entering toggle fields
- Highlight the part of the command that you want to turn into a toggle fields
- Turn on the option “Has toggle field”, the brackets and pipe will appear, with the cursor positioned ready for the next option to be entered:

- Long press the option “Has toggle field” to enter more pipe characters while inside the field
- If option is already enabled (i.e. creating multiple toggle fields) you can long press the option to convert highlighed part into a toggle field
- If nothing is highlighted it will enter a blank toggle field (i.e. [|])
Using bubbles with toggle fields
When petal options are off the app will cycle through each toggle value in order using a global cycle variable. This means:
- we don’t keep track of what field value was sent for each bubble
- in case of multiple toggle fields, it will not cycle through all combinations
- globally increased cycle variable and MOD-ded with the number of options in each field:
VAR % 2 → yields 0 or 1 for fields with 2 options
VAR % 3 → yields 0, 1 or 2 for fields with 3 options
etc.
Example 1: single command with two fields
- http://maker.ifttt.com/trigger/[a1|a2|a3]/option/[o1|o2]
- it will cycle through a1 → a2 → a3 → a1… independently from o1 → o2 → o1…
- so in combination it will send: [a1 o1] → [a2 o2] → [a1 o3] → [a2 o1] → etc.
Example 2: two commands with one field in each
- Command A: http://maker.ifttt.com/trigger/[a1|a2|a3]
- Command B: http://maker.ifttt.com/trigger/[b1|b2]
- if you trigger them in this order: A B A A B
- you will get: a1 → b2 → a3 → a1 → b2
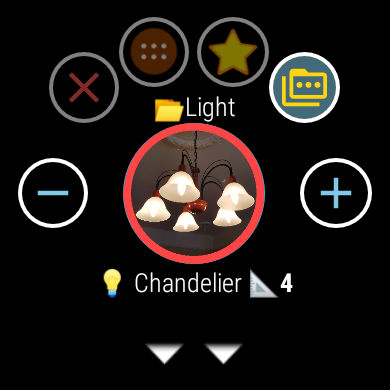
Petal options
Petal options allow you to pick which toggle options are used. Color bubbles appear around the bubbles both on the phone and and the watch:
- [on|off] and [0|1] automatically appear in red and green. This is also language dependent
- multiple toggle fields appear together in different colors. Command is carried out after you have chosen an option for each field (in any order).
- press the center bubble to exit the petal options
- press the yellow pencil bubble to edit the bubble (on the watch the bubble edit screen does not allow you to adjust the command string)
- long options are truncated, use option labels instead (e.g. [0=on|1=off] more examples above)
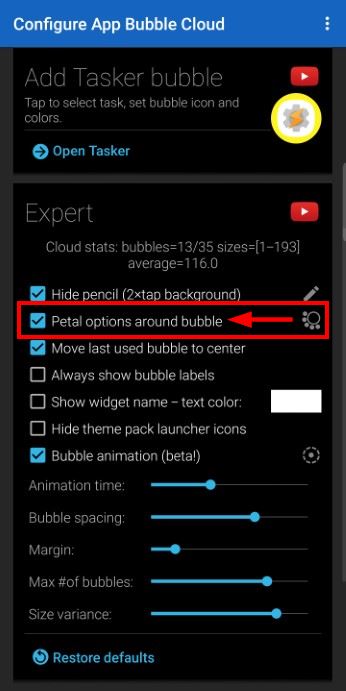
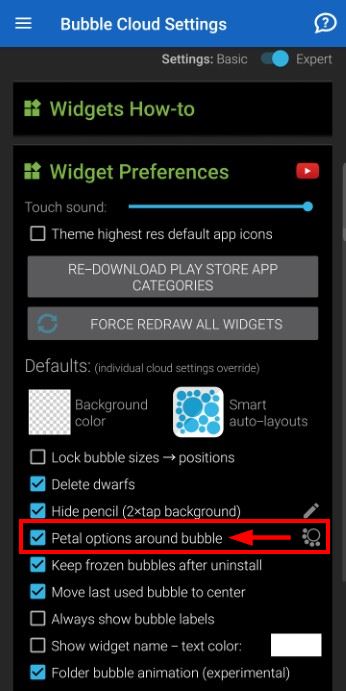
Petal settings for widgets and folders (on phone)
Setting for individual bubbles override the local petal option in the Expert section of the Cloud Configuration Screen, which override the global setting in the main Bubble Cloud Settings app:
Smart Home Control settings on the watch
Long press bubbles on watch to change individual petal and “close drawer” options which override the Global settings:
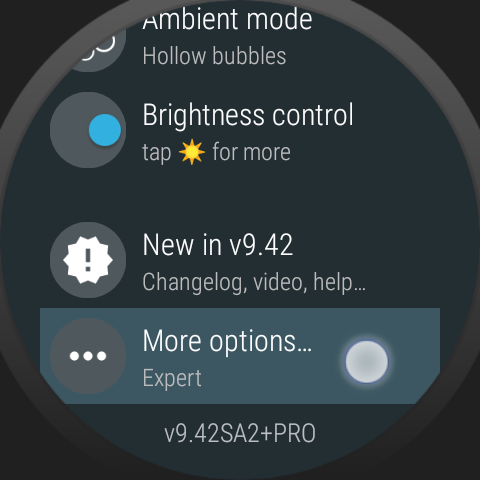
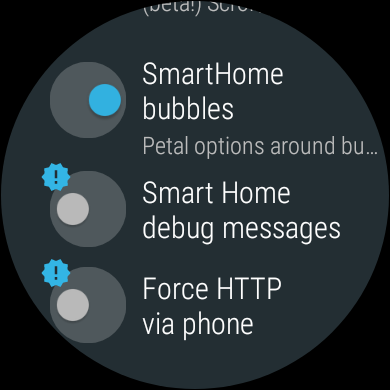
These global settings can only be set on the watch itself, under “More options”:
- Force HTTP via phone = even if the watch has its own internet connection, the app will send the HTTP command using the companion app on the phone
- Smart Home debug messages = the watch will display server response and error messages after issuing HTTP commands (only if not routed via the phone… but this might give you an idea why the watch is unable to send it. I suspect there is some extra firewalling happening in the implementation of network in Wear OS. Some commands work, others don’t, that’s why I ended up adding the Force via phone option)
Sending HTTP commands from the watch
Bubble Cloud will send HTTP commands directly from your watch, unless “Force HTTP via phone” is set (see above). Older, Android Wear 1.5 watches cannot connect to networks by themselves, they send commands via the phone also.
Using local/private IP addresses from the watch
It turns out when the watch is connected via Bluetooth, it has no access to local IP addresses (192.168.x.x, 10.x.x.x, 172.16.x.x etc) since it is in a separate subnet. The only way to control devices with private IP addresses if we send the commands via the phone (watch sends command to phone app, phone app sends out the command).
On the other hand, when the watch is connected to Wifi (Bluetooth or phone is turned off) it is able to access the local IP addresses.
Bubble Cloud detects the type of connection and sends out the HTTP commands via the correct route.
Search and replace
HTTP commands contain keys and tokens which might need occasional updating (when you accidentally request a new IFTTT key for example). Instead of needing to edit each and every Smart HTTP Control bubble individually, there is now a handy Search & Replace command built into Bubble Clouds:
- Edit one of your Smart Home bubbles
- Highlight the part you want to replace
- Notice the “Reuse HTTP” button turns into ??
- If nothing highlighted, use button in “? Reuse HTTP” dialog
- You can swap search and replacement fields (⬆️⬇️)
- It will replace in url/header/body of HTTP bubbles
- Both phone and watch bubbles (including the currently edited)
- “Undo last replacement” restores the state before replacement
- Repeat undo to redo
- Undo retained until next time you search&replace, even weeks!
Video: the Search & Replace part starts at 2:30
App-shortcut bubbles
The app Sharp Tools lets you access SmartThings smart home controls via launcher-shortcuts, which can now be added to Bubble Cloud: v9.81: New Launcher-shortcut bubbles
Connecting services
-
To obtain IFTTT weblinks click on “Documentation” in the following page: https://ifttt.com/maker_
webhooks -
If you are using SOnOff switches, they now provide their own webhooks which might be a better, more direct option: https://ewelink.cc/
how-to-create-use-ewelink- webhooks/ (you will need their Advanced Plan either way)
More information
Special watch features:
- Adding Smart Home control bubbles to Wear OS tile (see video)
- Moving Smart Home Control bubbles using Tasker plugin
- Handling folder of Smart Home Control bubbles only using hardware button
Release notes for HTTP commands: