Category: Features
Using your own images
You can use your own pictures for any bubble (on watch or in home screen widgets), background image and even clock components (hands, dials) for the watch.
Version 9.60: Bubble Cloud Tile and more
Exciting new features in this update!
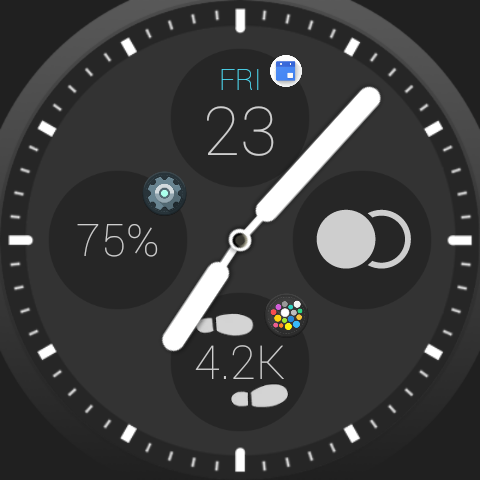
All about Live Info bubbles
Optionally show the original icon in the corner of LiveInfo bubbles (battery, date, step-count etc)
Add bubbles to the Bubble Cloud Tile
I worked on a new 4 min demo/tutorial video for tile folders
Peek card opens via Notification plugin
The peek card now opens notifications using the Notification Icons plugin if available
Notification icons on any watch face! (via complications)
New: the Notification Icons plugin can now be used with any complication-capable watch face!
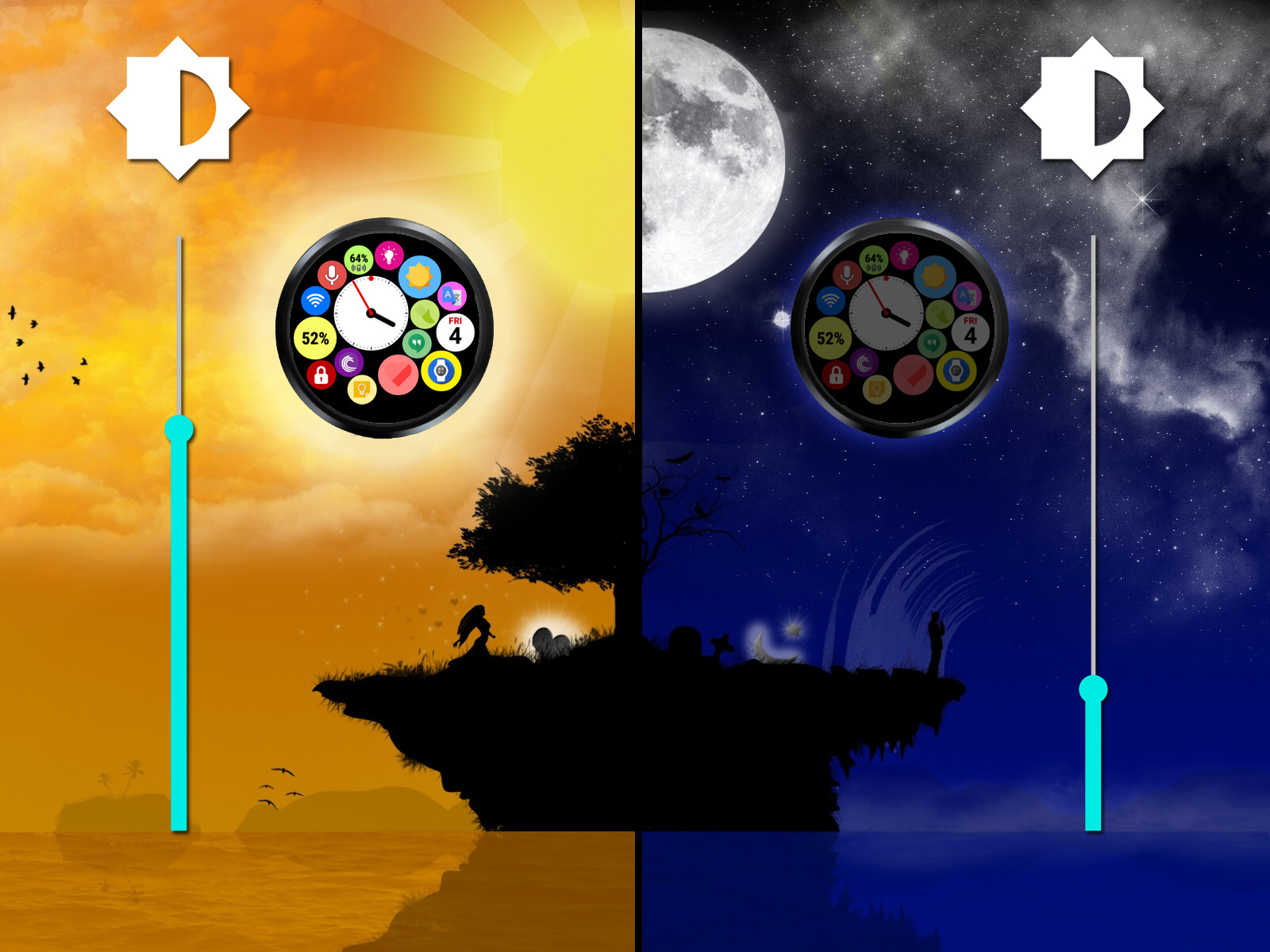
Automatic day/night brightness management
► In the evening at sunset it will restore the brightness setting you had before sunrise.
► Long press icon for ambient screen dimming control
REVEAL TAP → BRING BUBBLES TO THE TOP
Tap near the edges to make watch face bubbles appear over the clock hands temporarily
Feature highlight: “analog ↔ digital” quick toggle
Set up a shortcut to switch between analog and digital watch face modes quickly
Feature focus: WIFI / hotspot Toggle Bubble
Feature focus: WIFI Toggle Bubble
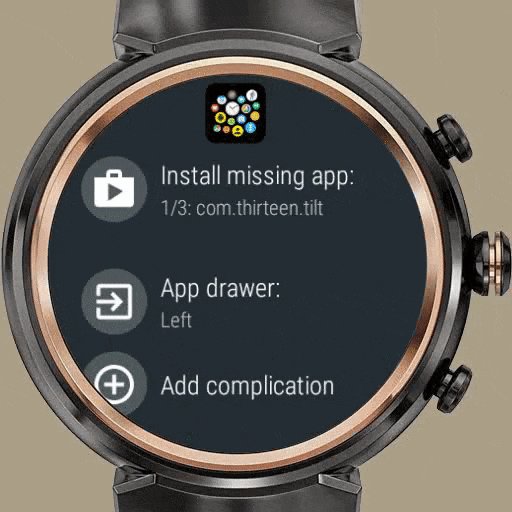
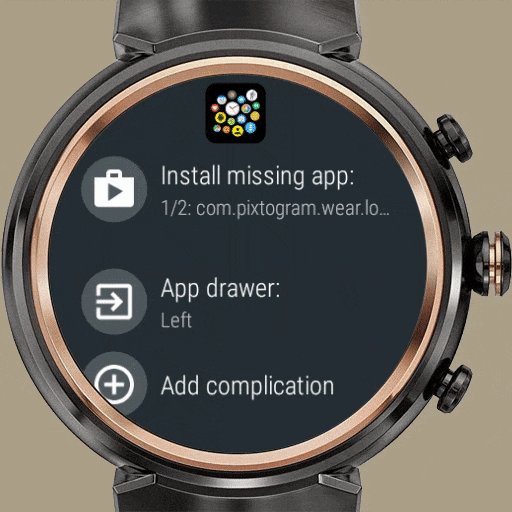
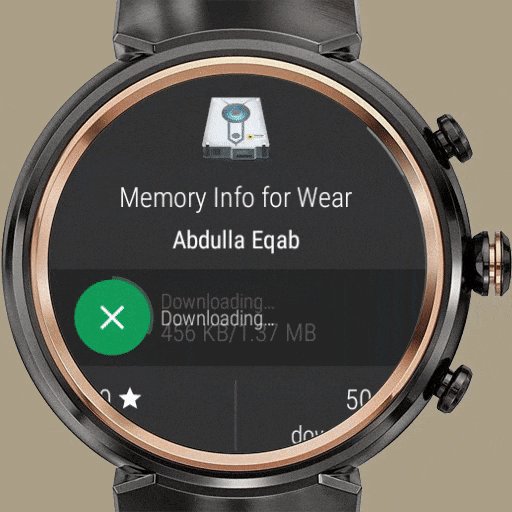
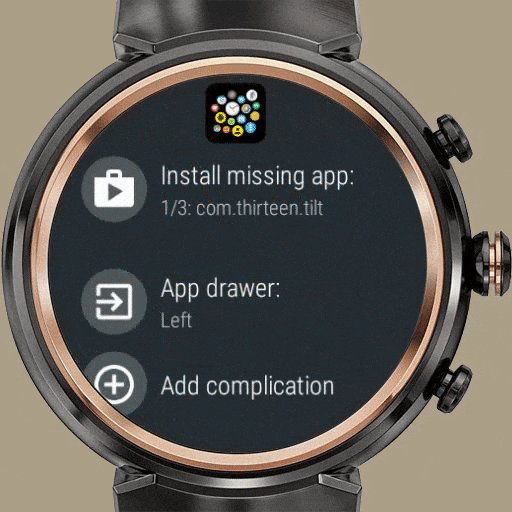
App restore assistant
Bubble Cloud can backup apps and watchfaces to be reinstalled after reset
Tasker plugin demo: direct toggle vibration using a bubble on the watch
Bubble on watch to toggle sound mode on phone (with visual feedback). Short Tasker tutorial video.
What is Auto-population?
When you install a new app or create a contact, its bubble can be automatically added to a home screen widget or folder.
v9.55beta0-beta2: Bug fixes
Service update paving the way for the bigger update to Theme Pack #7.
Version 9.54: Text-Clock and more
Improvements: New clock bubble type: Text Clock and many complication and LiveInfo bubble layout improvements
Bug fixes: to double press detection and contact cloud both on the watch and in the home screen widgets!
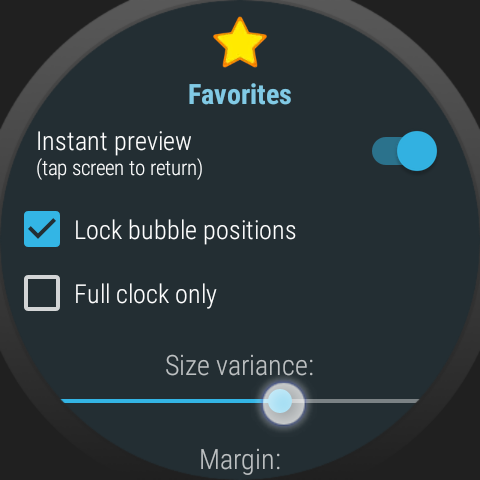
Bubble placement variations
You can control where the bubbles appear using the “Size variance” option
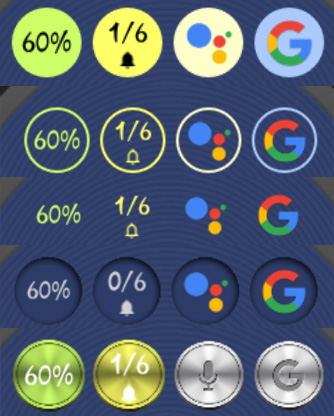
Bubble styles
Filled, hollow, icon-only, themed, and using icon-packs
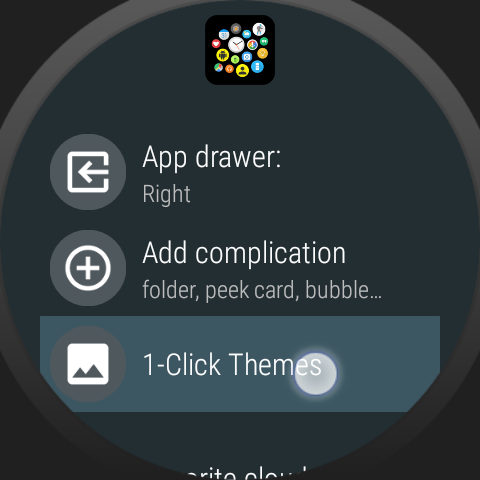
How to apply and adjust 1-click themes
This post includes 3 short tutorials:
Quick apply 1-click themes
Customize 1-click theme component colors
Quickly change background color